How to Estimate the Cost of Web Application Development
You plan to build a web application for your business. Getting an estimate of web app development cost is the first step to understanding the resources, time, and budget you will need to allocate for the project. It also helps you define the scope and create realistic expectations, reducing the risks of cost overruns and late deliveries.
More than 30% of software development projects go over budget and fail to meet deadlines, according to 2024 BCG survey among global business and tech executives. The risks of going over budget and schedule are higher for long software projects, adding a 15% increased cost for every year spent on the project, warns McKinsey & Company.
In this post, we will walk you through the major factors that impact the estimate for web application development and show how the cost is formed based on a sample estimate. You will learn:
- What affects the costs, timeline, and resources needed to build an app
- How much does it cost to build a web application
- What additional expenses to expect
- How to optimize the costs of your web project
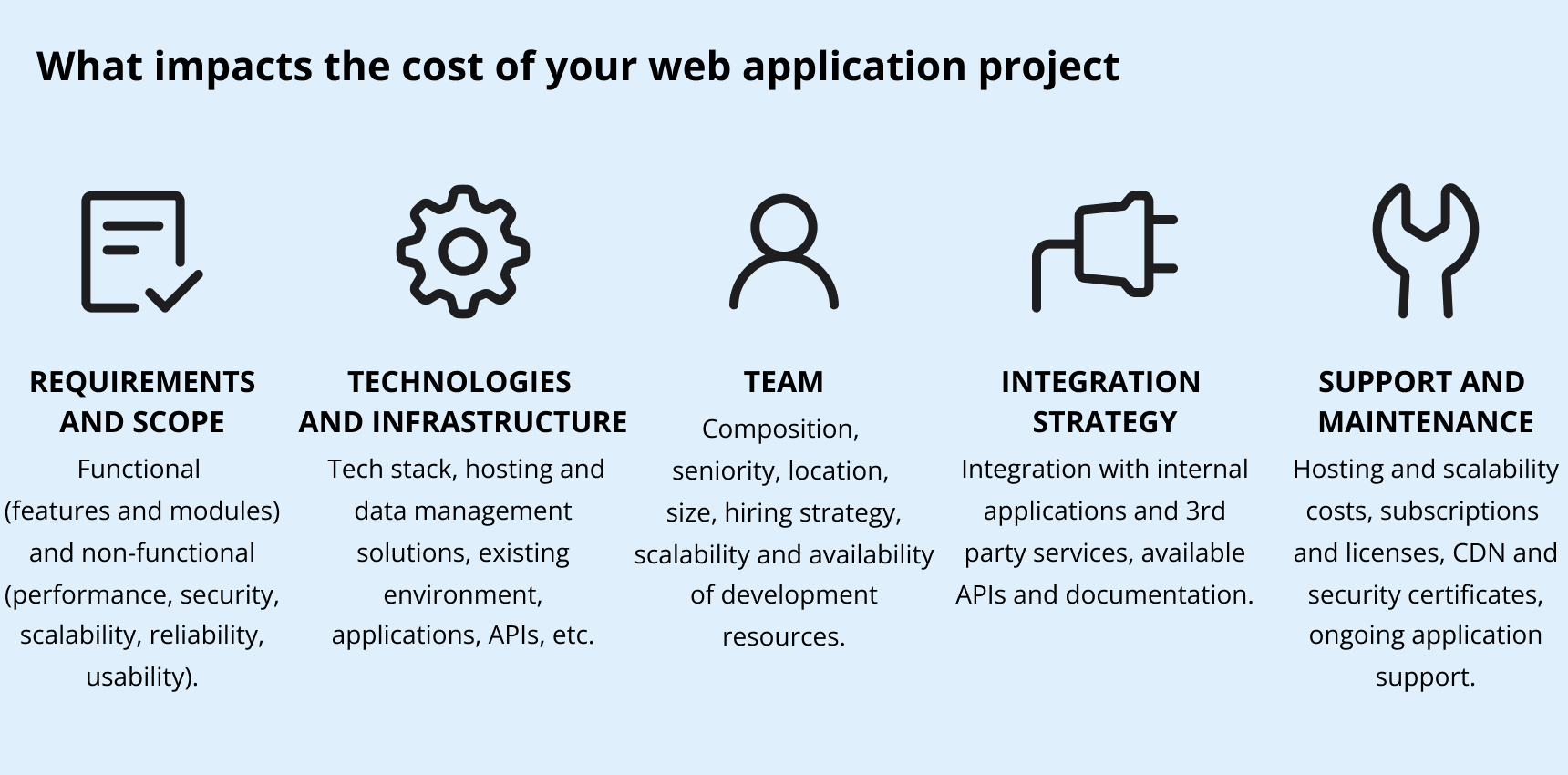
In a very simple sense, the cost of developing a web application is the sum of effort, resources, and tools required to design, build, and support it. This includes, among other things, the salaries of engineers who program the app, investment in infrastructure to host it, vendor and services fees, and many other things. Some major factors that impact the final price are:

Functional and non-functional requirements
Functional requirements determine what your application can do. This included all features, functional modules, etc. Non-functional requirements define how your application should perform and behave in terms of security, scalability, and usability.
Requirements are the key elements with the biggest impact on the cost of your project. The more complex and extensive features you include in the scope, the more time it will take to build a web app.
Strategic requirements prioritization is one way to optimize the scope and therefore the cost of web application development. We will talk about this later in the post, so stay with us.
Technologies and infrastructure
Requirements will help you define the technologies, architecture, and hosting approach (e.g., cloud, on-premises, hybrid) for your web project. But not only. Your existing tech infrastructure, in-house competencies, and, in some cases, even local regulations may impact the tech stack.
All together, programming languages and frameworks, hosting, and data management solutions will influence the overall web application development cost and ongoing expenses. For example, hosting on-premises requires upfront investment into hardware and administration. In contrast, cloud platforms provide pay-as-you-go plans.
More importantly, the tech stack will determine the resources and skills you will need to build an app. Some technologies are more expensive than others. Compare, for example, the median yearly salary of a PHP engineer ($85k) and a Python engineer ($124k) (US, source: Indeed, 2025).
Team composition, seniority, and location
The composition, expertise, and geographic location of your team all play a crucial role in estimating the cost of web app development. For instance, when hiring software engineers in the US, you can expect some of the highest rates with middle-level engineers averaging $111k and senior engineers with a $157k yearly salary (source: Indeed, 2025). In contrast, hiring a senior software engineer in Poland comes at a lower cost, with an average annual salary of $66k (source: Glassdoor, 2025).
Your approach to development and support is another deciding factor. Will you engage your in-house resources to design, build, and maintain a web app? Need to extend your tech team to add the necessary expertise or skills for the project? Or consider outsourcing web application development to a tech provider in one of the nearshore or offshore locations?
Integration strategy
Integrations can be both an expense and a cost-saving opportunity. On the one hand, integrating third-party services and ready-made solutions for standard tasks like CRM or payment features will help you optimize the scope and reduce the need for custom development. On the other hand, integrations require support and may come with subscription or licensing fees.
Integration with SaaS and other applications you already use in your workflow will also impact the cost of your project.
Support and maintenance
So often overlooked at the outset, support and maintenance fall into the category of recurring expenses. This is the money you will be paying after getting your application out the door. This includes hosting and scalability costs, subscriptions and licenses, API usage fees, CDN and security certificates, as well as ongoing application support and maintenance.
Even though it may not get into the original budget, it’s worth considering when you estimate web app development costs.
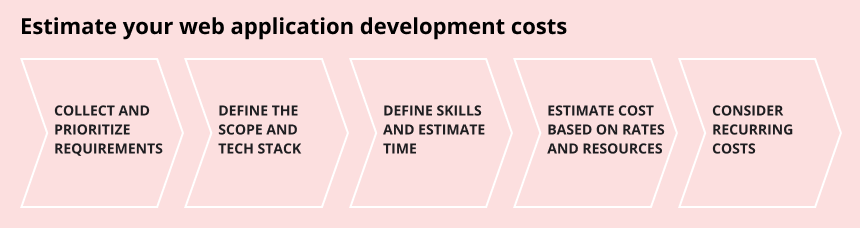
Now that we listed the key factors that will affect the estimate for your project, let’s get straight to cost calculation.
We have bad news and good news.
The bad news is that it’s hard to give an average cost of web application development. Because there’s no such thing as an average web application. Every web system is unique with its own target market, features, integrations, and technologies.
The good news is that you can get an accurate estimate for your web application project if you have a clear vision, requirements, and business goals. Sharing this information with your tech team or an outsourcing partner is the first step to defining the scope of the project and understanding the resources and time needed to implement it. More about scoping soon.
Now, to better understand where the cost of web application development comes from, let’s break down the process and team structure for web app development and go through the key components of your estimate.

Key steps in web app development process
A web application is a feature-rich interactive web system. Unlike websites like blogs or online stores that can be created with popular platforms (Wix, Shopify, Squarespace, etc.), web apps are custom-built to perform specific tasks and provide unique services. The process of developing web applications usually includes the following stages:
- BA, project roadmapping and planning
- UX/UI design and prototyping
- Development (frontend and backend)
- QA testing
- Debugging
- Deployment and support
Example of web app development team
Different specialists are involved in web application development. A core cross-functional team usually includes:
- Project manager responsible for keeping the project on track, planning, management, and communication between the team and stakeholders.
- System architect who designs the web app architecture, ensuring that it meets functional and non-functional requirements.
- UX/UI designer who creates user experience, responsive UI design, and a scalable design system.
- Backend and frontend engineers (or full-stack) responsible for developing a client-side application (interactive user interface) and server-side engineering (business logic, data processing, integrations, cloud infrastructure, etc.)
- QA engineer who performs various tests to make sure the application is bug-free and meets quality standards and requirements.
Applications with extensive infrastructure may also require a dedicated DevOps engineer to manage deployment and operations and monitor system performance. And depending on the complexity and specifics of the project, other specialists like data scientists or ML engineers may be involved.
Essentially, the cost of building a web app is largely defined by the time your team will spend on the project. Mind that each specialist participates at different stages and has different workloads. For example, a PM is engaged in the project from start to finish but may be involved only on a part-time basis. A UX/UI designer leads the design stage which may take only 25% of the length of the project.
Web app development scope
The scope of the project is another major defining factor for estimating the costs of web application development. It determines the features, workloads, and deliverables of the project. Knowing the scope, you can estimate the time and resources you will need to build your application.
At Digiteum, we help clients articulate requirements and define the scope of their software projects using several approaches.
For companies with well-defined business goals and project objectives, we offer a 2-4-hour Scoping Workshop after which we can provide a realistic time and cost estimate, suggest tech stack and team composition, set priorities, and build a project roadmap.
For idea-stage or large-scale modernization projects, we recommend a 2-4 week Discovery with a comprehensive set of deliverables, including a strategic product roadmap, design concept, and detailed project timeline and costs.
Get an accurate estimate for your web application
Remove the guesswork and cut the risks of cost overruns with an accurate estimate for your project.
Estimate my projectExample of a web app cost estimate
It looks good and all. But it still does not answer the question “How much does it cost to develop a web app?”
Although there is no exact number to answer this question. And even giving a range could be misleading because two applications with the same purpose may be as different as night and day. But we can give you an example of an estimate for a moderately complex web application to demonstrate how the cost of web application development is formed.
Example: A medium-sized B2B web application that allows clients to order services from a vendor online. It should have the following features and modules:
- Login and sign-up
- User account and dashboard
- List of services and selection
- Online order
- View order status
- Order history
- Online payment
- Integration with order management system
- CMS and admin dashboard for content and order management
- Integrations with third-party services (support chat, payment gateway, etc.)
Workload breakdown
| Phase | Time (hours) |
|---|---|
| Design | – |
| UX prototype | 46 |
| UI kit | 46 |
| Design system | 16 |
| General | – |
| Architecture | 24 |
| Data model | 24 |
| Development | – |
| Login/sign-up | 56 |
| User account | 56 |
| User dashboard | 96 |
| List of services and selection | 64 |
| Order service | 80 |
| Order status | 56 |
| Integration with payment | 72 |
| Integration with chat | 48 |
| CMS and info pages | 80 |
| Integration with OMS | 64 |
| QA and debugging | 224 |
| Project management | 224 |
| Total | 1276 |
Sample cost calculation
Let’s get a web application development cost estimation for the given workload. To calculate the cost, we are going to use the average hourly rates for middle-level tech specialists in the US. Feel free to adjust the rates to other locations, seniority levels, or add a technology angle.
Based on the average salary rates in the US and the given workload, the development of this application will start at $103k. That is without taking into consideration vendor fees if you outsource your project and additional expenses associated with infrastructure costs, services, subscriptions, and other charges.
IMPORTANT: We used a sample application with a minimal number of features, simplified workload breakdown, and calculated total costs based on the average salary rates in the US. The real cost varies greatly depending on your hiring strategy and location. The price for the same application could grow by 25% if you hire senior specialists for the job. Alternatively, it would decrease significantly if you choose to outsource to Eastern or Central Europe.
Free playbook for an accurate software project estimate
Start your next project with a realistic, accurate estimate that gives you control over scope, deliveries, and costs.
Get free playbook
Outsource web app development
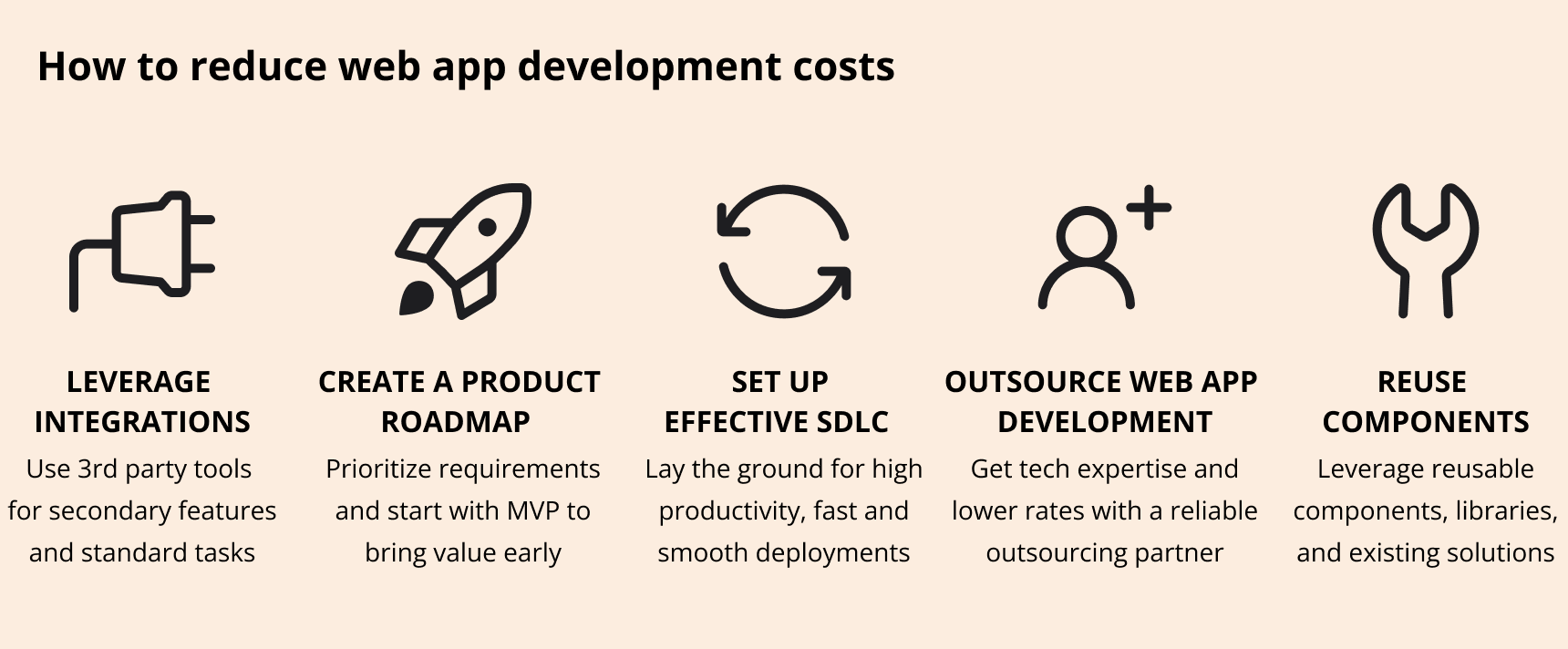
Outsourcing web app development is one of the most viable approaches to optimize the costs of your project. Working with a reputable tech partner who offers competitive rates can help you slash your web app development costs by up to 30% depending on location. There are a few other strategies that you can employ.
Leverage integrations
Integration with third-party services is a proven way to speed up time to market and cut custom web application development costs. The general rule of thumb is to choose off-the-box solutions for secondary features and standard tasks. So you can focus your resources on business-critical features and the core functionality of your application.
Define MVP and product roadmap
Prioritize features and create a strategic product roadmap from MVP to a fully-fledged application. It will help you deliver a functional product early on, test it in the market, and understand how to grow it. More importantly, you will get better control over your budget and drop irrelevant features and workloads.
Set up effective SDLC
Make sure your team or tech partner sets up an effective software development lifecycle at the outset. This will lay the ground for high productivity, fast and smooth deployments, and reduced costly mistakes and rework on the project. Some of the best practices for effective SDLC are code reviews, CI/CD pipelines, test automation, and comprehensive documentation.
Reuse components
If you build a web app on top of an existing system or as a scale-up, high chance you have components and tools you can reuse. This can be anything from existing workflows, APIs, or third-party libraries and integrations you already use. Recycle and repurpose them to save time and money.
If you are considering building a new web app or modernizing a legacy application but have uncertainties about the resources and costs, we can help. Our senior tech specialists and business analysts will help you:
- Define, document, and prioritize requirements
- Select optimal tech stack, infrastructure solutions, and integrations to develop your system resource and cost-effectively
- Develop a product roadmap aligned with your business goals and budget
- Provide an accurate cost and time estimate with project timeline and team composition
- Put together a cross-functional team to design, develop, and deliver your application on time and budget.
“They are very thorough and provide quick detailed estimates. They’re usually extremely accurate and have thought through the detail a lot more than we’ve prepared in the brief.” Mike Burgess, formerly founder of BAM Mobile.
Get an estimate for your web app
Start your project with a clear project scope and precise cost and time estimate.
Get a quoteQuick round-up
It’s impossible to give a specific answer to the question “How much does a web app cost?” without having clear requirements and goals. However, learning how the estimate is built and what impacts the bottom line is the first step to understanding the costs of the project. If you are looking for a quality, realistic estimate for your web application, contact our team.
This post was originally published on April 12, 2024 and updated on January 21, 2024.