Why Choose Single-Page Applications: Benefits, Features, Use Cases
Facebook, Gmail, Netflix — what do they all have in common (besides their popularity)? They are all partially built as single-page applications (SPAs).
SPAs are everywhere, and it’s crucial to understand what the main features and benefits of single-page applications are to decide whether it is a good fit for your business or not.
Read on to discover the most important single-page application advantages and disadvantages. We also collected the most common use cases, features, and the technology involved so you can find all the information in one place.
A single-page application is a type of web application that has only one HTML page. When the user clicks, the content dynamically changes according to the request. But instead of reloading the entire page from scratch, it only updates the relevant parts.
If you’re wondering what the difference between a web application and a website is, web apps are more interactive, more complex, and have more features.
Basically, if you have to create an account and log in to access most of the content, chances are, you’re using a web application. Web apps can be built using various architectural approaches, including MPAs (multi-page applications) and single-page (SPAs).

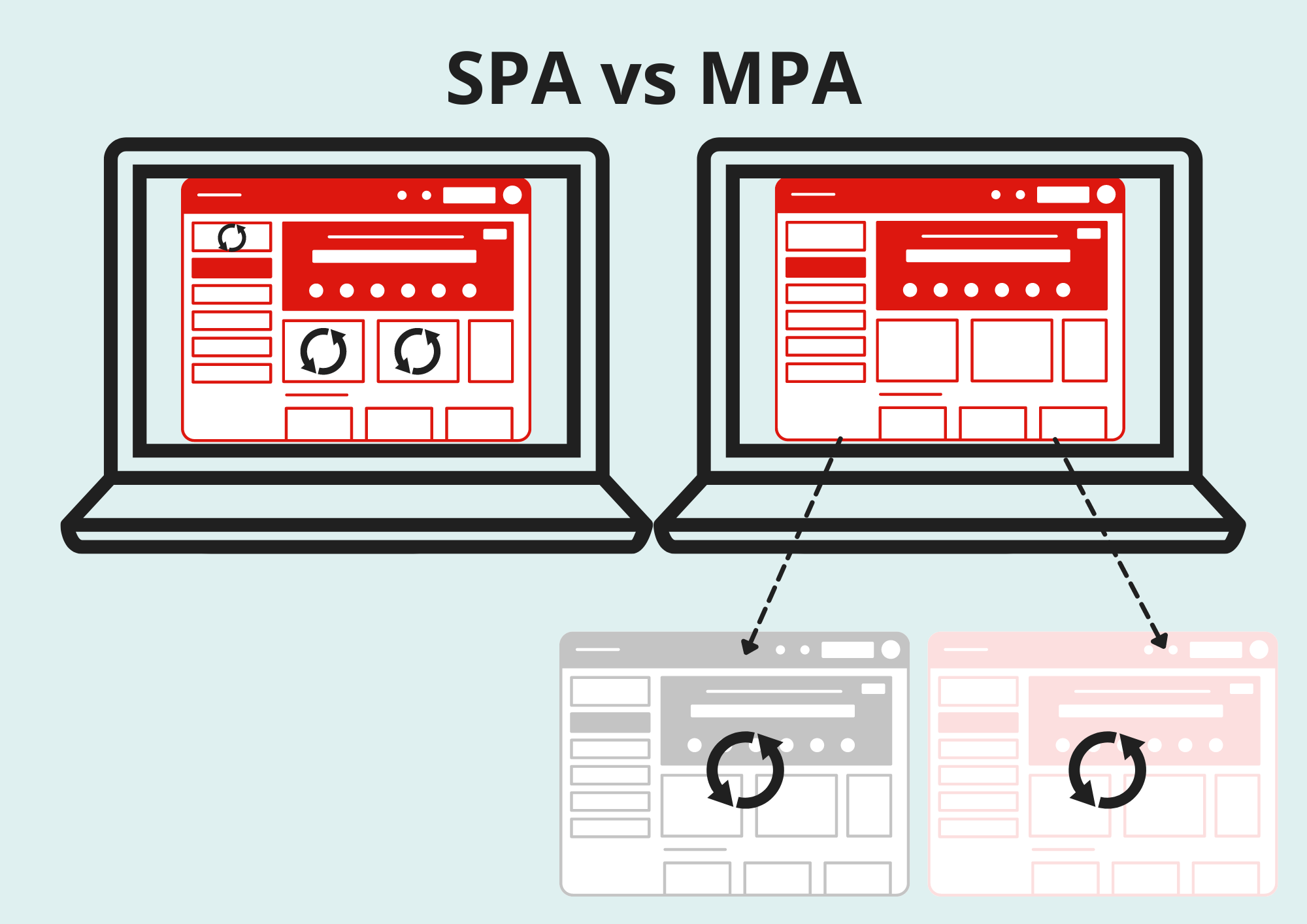
SPA vs. MPA user experience comparison
Common SPA use cases:
- social networks (Facebook, LinkedIn, Twitter)
- streaming services (Netflix, Spotify)
- real-time location services (Uber, Google Maps)
- communication apps (Slack, Telegram)
- project management tools (Jira, Trello)
Single-page (SPAs) vs. multi-page applications (MPAs)
| Single-page applications | Multi-page applications | |
|---|---|---|
| Main difference | Consists of a single web page that only reloads the relevant section according to the user’s request. | Consists of multiple web pages that fully reload based on the user’s request. |
| Load time | Loads faster (after loading for the very first time). It can respond immediately to user requests. | Loads slower and takes longer to respond. |
| Purpose | Ideal for highly interactive interfaces (like editors and design tools, such as Canva). | General-purpose, more static apps. They fit businesses that offer multiple products/services (for example, eCommerce platforms). |
| Development | SPAs enable better code separation between the backend and the frontend, with well-documented APIs. Developers can work independently on each part. | Modern MPAs also allow code separation, but they require certain designs and patterns, so teams can work independently. |
| Examples | Facebook, Netflix | eBay, Amazon |

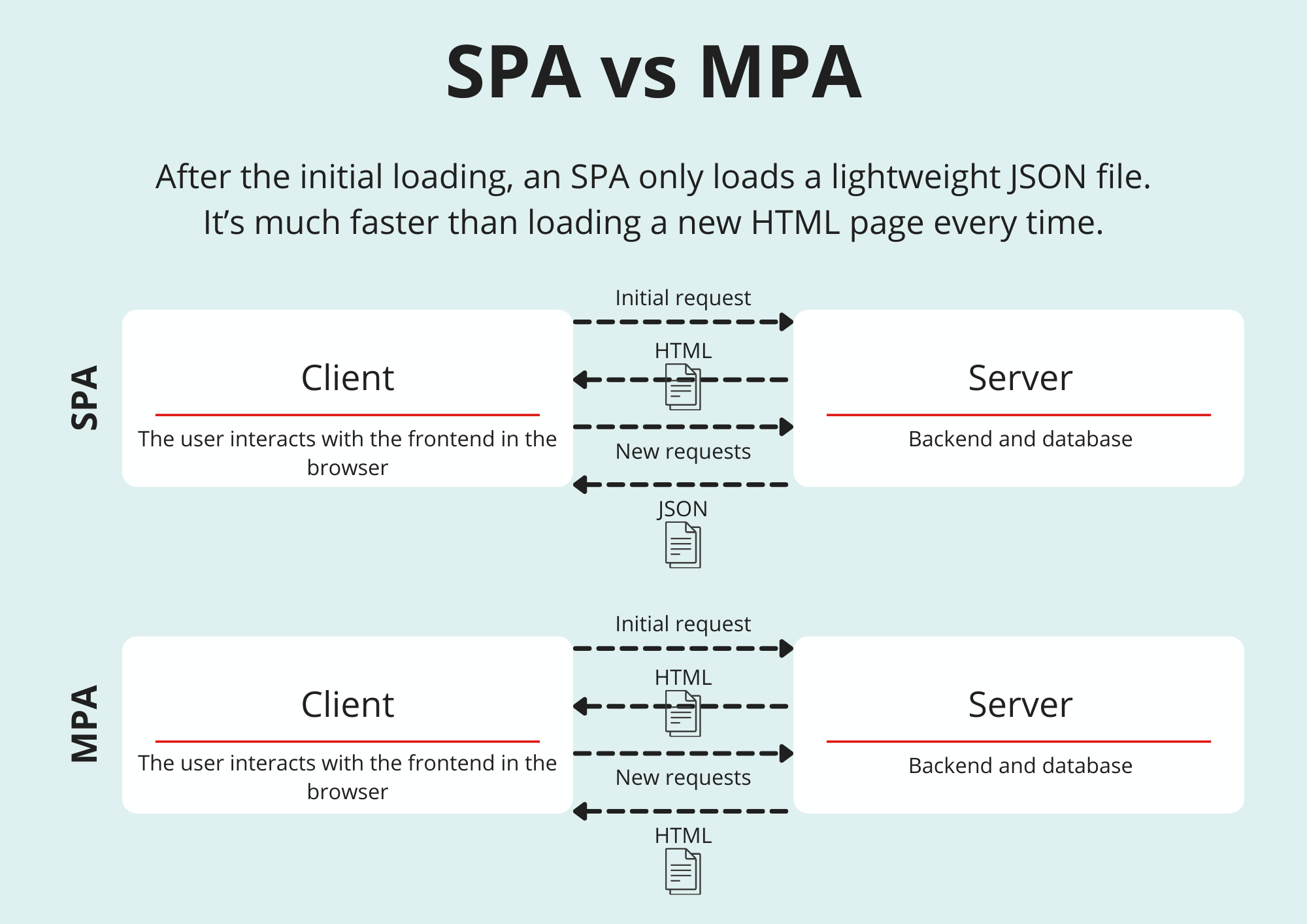
SPA vs. MPA process comparison

1. High performance and speed
A portfolio website helps a solopreneur or a company showcase completed projects and work samples.
The number one benefit of single-page applications is their fast response and efficiency. Although the initial loading can last a bit longer (when you first visit the page), you are quickly compensated.
Because of its built, an SPA only loads a JSON file (JavaScript Object Notation), which is much smaller than loading a completely new page.
It can complete each user request quickly and reliably without any loading time. This is great for the user experience, as users tend to get annoyed or even leave the page when they are made to wait.
2. Mobile-friendly UX/UI design
One of the most noticeable features of many SPAs is the endless scrolling. If you think about your Facebook newsfeed or Gmail inbox, only the top and side menus are staying ‘still’ while the content is constantly replaced by new ones without clicking anywhere.
This single-page application design is often better suited for a mobile environment. And since mobile users globally outnumber desktop users, you should follow a mobile-first approach, by using a responsive design.
Since an SPA is already designed as an application, it’s easier and faster to adapt the backend and the frontend to create a native iOS or Android app. So it can significantly reduce mobile app development cost.
3. Smooth and fast development process
When it comes to SPAs, the frontend and the backend can be separated and developed simultaneously. This can significantly speed up the web development process and shorten the time to market.
Using modern JavaScript frameworks and platforms also makes the developers’ lives easier. These tools provide a lot of reusable components, rich libraries, and prebuilt features. So they are not only enjoyable to work with but also speed up the process considerably.
4. Using caching for speed
A cache is a high-speed, temporary data storage. It doesn’t have a huge capacity, but it allows users to access data (for example, a page) much faster.
The caching capability is one of the benefits of using single-page applications. It makes navigation incredibly fast and relieves your server of the load.
5. More accessible
When discussing the advantages of single page applications, it’s important to mention accessibility. After the initial loading, SPAs can function with poor internet connection.
So users in remote locations or underprivileged neighborhoods can still have access to it. The mobile-friendliness serves a similar purpose. A lot of people can’t afford computers, but most of them do have a mobile device. Keeping these aspects in mind can help you make the right choice for your business.
Attract more users and increase your ROI
Gain a competitive advantage with an interactive, user-friendly SPA!
EXPLORE OUR SERVICES
1. Challenging search engine optimization (SEO)
SPAs require extra effort to optimize, so ranking high in Google and other search engines might present some challenges. The main reason for this is that crawling JavaScript is much harder for bots than HTML.
It can happen that they only index the main page but have issues with other pages if they are not properly optimized. Which means they miss most of the content.
Search engines are constantly improving their algorithms and software to fix this issue, and SEO experts are developing new ways to optimize. In general, it’s no longer a problem, but you need to be aware of the fact that SEO may be harder with SPAs and put extra effort into optimization.
For example, Googlebot can render JavaScript pages just fine. However, Bing is still facing problems when rendering JavaScript at scale. Bing currently holds a 3.43% global market share, while Google dominates with 91.47% of all searches. So optimizing for Bing is not a priority but a good-to-have.
2. Problematic social media sharing
Social media is increasingly important for businesses, and a lot of times, their growth is connected to users sharing their content with their followers.
When you share a link on Facebook, for example, a preview appears. This image and text are created from the metadata that the website provides. In HTML, it’s easy to find this information.
However, similar to SEO, it requires extra effort to set up. You must be aware of the requirements for social sharing and use techniques (server-side rendering, prerendering, meta tag updates, etc.) to make it work effectively.
3. Difficult to analyze website metrics
Collecting accurate website statistics can be more challenging. In general, Google Analytics and other tools are better at collecting and comparing data from MPAs.
So, when you set up your analytics, you need extra effort and specific configurations to track data effectively. For example, setting up events (clicks on a contact form, page views, etc.) requires special attention. Don’t forget to test it and reach out to experts if needed.
4. No “go back” button
It’s a minor inconvenience for users but worth mentioning. Users are used to clicking the back arrow to reach the previous page they visited on a website. But single-page web applications work differently: going back can make them exit the app entirely.
This can negatively affect the user experience, but they can get used to it with time. We’ve never met a Facebook user who complained about this.
5. Lack of scalability
Both MPAs and SPAs may have scalability issues. However, an SPA’s frontend architecture is often more complex, so it can be especially hard to scale.
SPAs often have interactive interfaces, so they require extra care to maintain the frontend codebase and strategies to manage data and optimize performance.

SPA example: Slack project management tool
As you can see, the lists of pros and cons of single-page applications are equally long. We could also touch on aspects such as security, which is always a priority, whether you’re developing an MPA, an SPA, or any other web application or website.
Whether an SPA is a good choice for you or not really depends on what your business goals are. But to provide a bit more tips and context for you, next, we’ll discuss when to use single-page applications.
YES
If you have a short deadline
SPAs are often developed faster than MPAs, which can accelerate the time to market. If your business depends on launching fast (for example, if you’re a startup), an SPA can give you the competitive advantage you need.
If you want to improve user engagement
SPAs provide an interactive and dynamic user experience. They also load faster and have stable performance, which leads to higher customer satisfaction. If your goal is to increase the time spent on your app and improve customer retention, it can be a good choice for you. (If you’d like to know some UI design tips to retain users, read our other article.)
NO
If you don’t need a super interactive app
SPAs are known for their highly interactive interface (think about design tools like Canva or project management tools like Trello). If you don’t actually need to provide such features for your users, it’s better to choose an MPA. Because supporting, maintaining, and optimizing such an app requires special expertise. So better discuss your plans and visions with the designers and developers if you still want a single-page app.
If your main source of leads is SEO
Single-page applications can be harder to optimize and require special expertise. If you plan to use search engines as your number one lead generation method, you should reconsider building an SPA.
Now that you’ve made your decision, and realized that SPA is the best fit for your business, let’s talk about the tech stack behind developing one.
As we wrote before, one of the single-page application advantages is that they are developed using JavaScript programming language.
Developers love this client-side language because it’s easy to use, flexible, and constantly evolves with regular updates.
It’s so popular in fact, that approximately 98.7% of all the websites on the Internet (which is more than 49 million) use JavaScript. It’s impossible to estimate how many of these include single-page applications, but probably most of them. Some of the most popular JS frameworks are React, Angular, and Vue.
- React.js: This library is the top choice for creating user-centered interactive interfaces (such as image editing apps). No wonder that both Netflix and Instagram are among the apps built with React. You can expect fast and cost-effective development, and good SEO.
- Angular: With this, you can build such powerful web applications as Google and PayPal. Angular is famous for its ready-to-use UI components, high performance, versatility, and stability.
- Vue.js: This single-page application framework is also used for mobile games. It’s chosen for its simplicity, light weight, and flexibility, and it’s also easy to learn. It’s not as widely used as the other two but gaining popularity fast.
It’s hard to decide which one is the best framework – all of them have pros and cons and specific use cases. If you’d like to know which web app architecture is the best for your project, contact us, and let’s discuss your business goals and ideas!
Our custom web application development services follow a strict business-first approach.
After contacting us, we’ll set up a call to discuss your business goals and ideas so we can propose the best solution for you.
We have decade-long experience in web app development and can’t wait to elevate your business with an innovative application! Read on to see how we’ve helped businesses like yours in the past.
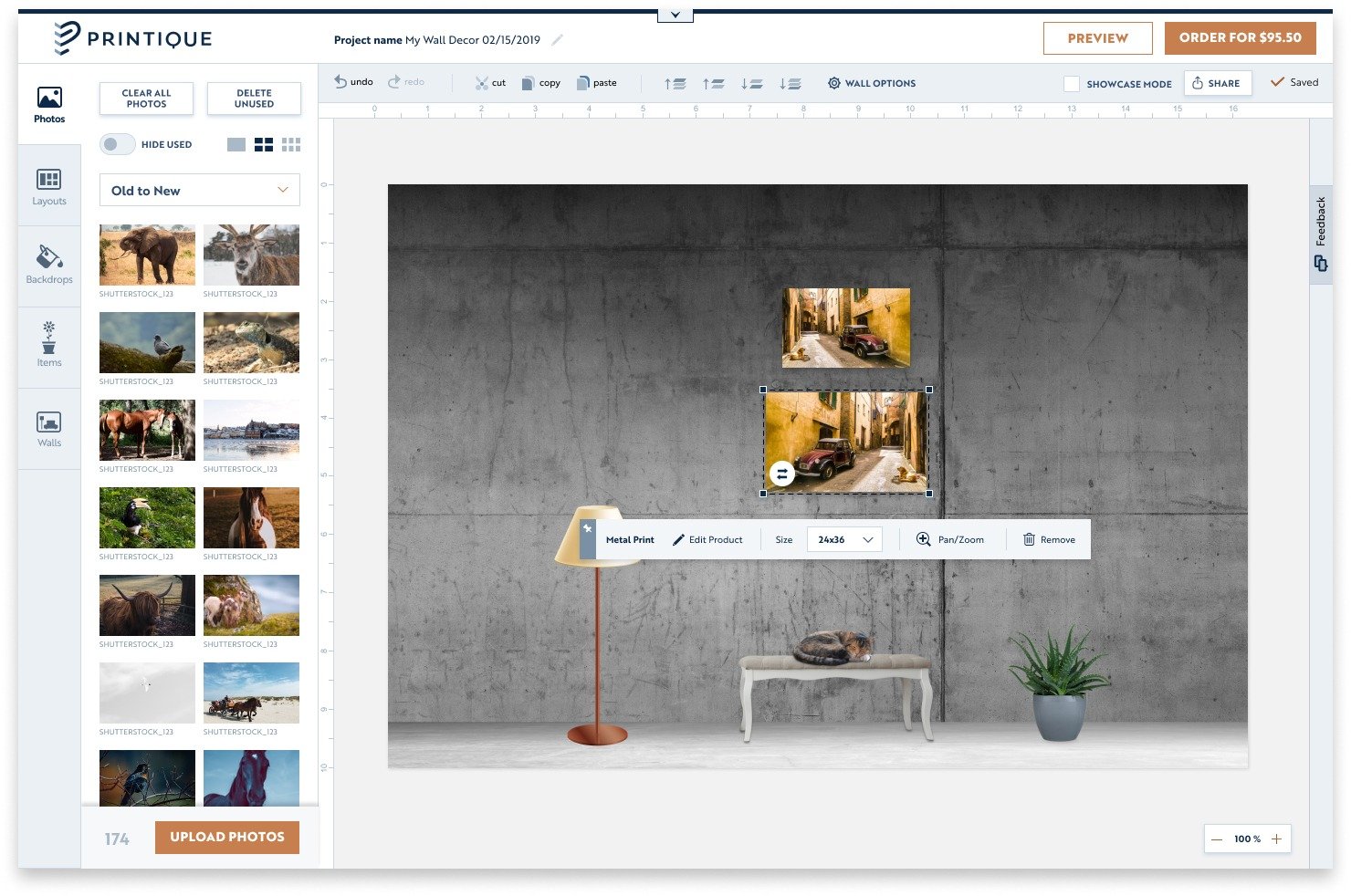
Intuitive photo editor web applications for Printique
Our decade-long client, Printique, offers a wide range of photo printing services. They wanted to add user-friendly apps to their complex system, and the best solution was to develop single-page applications for them.
Most of these SPAs are photo editors and wizards that allow users to build their own photo book or calendar without any tech skills. The apps provide drag-and-drop tools, smart auto-fill features, and templates so users can enjoy high-quality results.
It was important to have an extremely fast interface, so users could see the immediate effect, and to handle heavy-load files effortlessly. That’s why developing SPAs was the perfect solution both from a technical and a UX perspective. Learn more about these SPA projects…

UX/UI design and development of a web-to-print application
Our client, a B2B printing company, was struggling with their outdated software design. After a thorough user and market research we’ve developed a new, user-centered design that allowed them to grow their client base.
The engineering team used React to develop the web application, with a feature-rich interactive frontend.
It combined photo editing and eCommerce functions. Users could create custom designs by cropping or resizing the images. But they also had access to traditional features such as product pages and the shopping cart. Read the details of this SPA modernization project…
Future-proof your business with an SPA
Join millions of popular businesses and implement a web app solution your customers will love.
HIRE SPA EXPERTSConclusion
We’ve provided plenty of information in this article. But if you’re still uncertain about whether an SPA is the right choice for your business, don’t hesitate to reach out! We’re here to answer any questions and dissolve any lingering doubts you have.