How to Organize Web Development Team Structure
“Great things in business are never done by one person. They’re done by a team of people.” The man who said that gathered the team to create one of the world’s most iconic tech AND business products. He knew what he was saying. He understood the role of a strong team in his success.
And so do you if you are curious about web development team structure and want to learn how to set up and organize the team for your web project. Keep reading to find out:
- who does what in a web development team
- how to organize and better manage your team
- what things NOT to do to keep your web dev team productive and happy
- an extra tip for your first steps in building web development team
That’s right. No fluff. Only practical advice based on real (12+ years) experience in web development.
Let’s get straight to it.

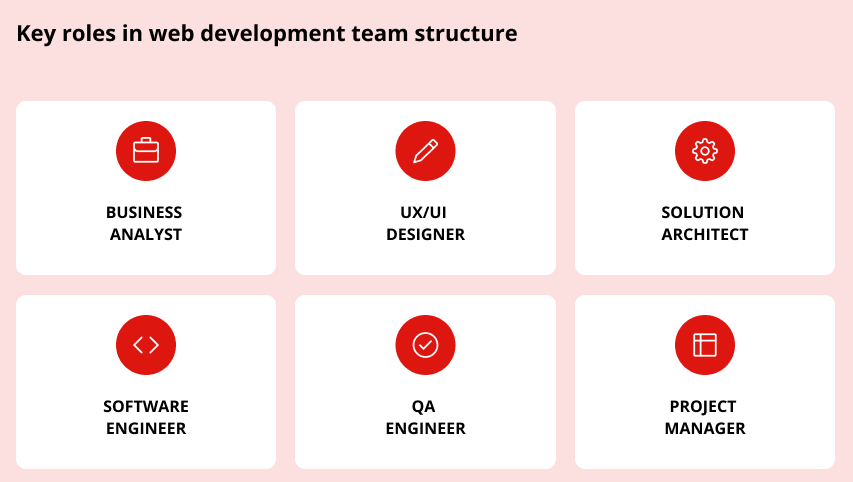
Before we lay out the tips on how to organize a web development team, let’s go through the key roles to give you an idea of who does what on a web project. Now, bear in mind that this is just a basic description. In real life, some responsibilities may overlap between positions depending on the team composition and volume.
Business Analyst

Business analyst (BA) bridges business and technology. Essentially, a BA’s main role is to understand what exactly you want to build and communicate this idea to tech specialists. And it goes way beyond asking questions and drafting requirements, although BAs do that too (a lot).
One of the main goals of a business analyst on your project is to figure out how you could reach your business goals using technology taking into consideration a wide range of variables — your market, audience, organizational structure, resources, the current state of technology, competition, budget, etc. Then communicate and translate this vision in an easy-to-grasp structured form (specifications, presentation, brief, proposal, discovery) to you and your tech team.
Note that BA can be engaged at any stage, not only at the beginning of the project. For instance, a dedicated BA on a SaaS web development project consistently monitors how the product is performing from a business perspective, what’s going on in the market, and what the colleagues (competitors) are doing. All this helps a qualified BA find gaps and room for improvement and better understand what next steps to take to keep the product on top.
Important skills
- Outstanding interpersonal and communication skills. BA is, first of all, a communicator.
- Fluency in all major business analysis techniques.
- Business data analytics and visualization tools.
- Project management tools.
Main tasks
- Understand business goals and turn them into project requirements.
- Gather, document, and communicate functional requirements.
- Analyze market, audience, and competition.
- Define opportunities and challenges.
- Analyze cost benefits.
- Manage communication between stakeholders.
And one more thing. BA is an important role in a long-term product-driven web project (e.g. SaaS platform). On a smaller web project, the responsibilities of a BA are often taken by a trained PM or PO who oversees the business side of product development.
Looking for a reliable tech partner to help you set up a web development team or hire offshore web developers to strengthen your in-house team? Let’s talk!
Contact Digiteum
Solution Architect

Unlike a BA, a solution architect is a strictly technical role always performed by a senior tech specialist within a web development team structure. From the very start of your project, a solution architect will conduct technology analysis to determine the optimal tech stack for your project and choose web application architecture. In other words, solution architects lay the technical foundation for your web system:
- Analyze functional and determine non-functional requirements (scalability, security, etc.) to understand which technologies to look into for the tech stack.
- Break down the entire system into functional components to choose technologies and an architectural approach.
- Analyze your existing technical infrastructure and resources.
- Define opportunities, limitations, and risks and factor them when choosing the tech stack.
- Review available technologies (platforms, solutions, APIs, frameworks, databases, third-party integrations, etc.) and select the tech stack.
Important skills
- Profound knowledge and experience across web development technologies.
- IT infrastructure and software architecture design.
- Product design and project management skills.
Main tasks
- Select a sound future-proof tech stack.
- Define architecture and create an architectural diagram of a product.
- Define principles and solutions to implement non-functional requirements.
Designer

Web design roles are performed by one or several IT specialists depending on the project. Product designer, UX/UI designer, UX expert, graphic designer – these are all design roles with varying responsibilities and skills.
It would take another post to describe the differences between these roles, and this is not our goal here. So let’s stick to UX/UI designer. If only because this role accumulates more or less all design tasks and is an essential part of any web and website development team structure.
If you simply translate the name of the role, you will get that a UX/UI designer creates user experience (UX) and user interface (UI). In reality, however, there’s nothing simple about this role. In reality, UX/UI designers shape your web product based on the requirements gathered by the BA and their own research.
Designers follow a consistent UX/UI design process that always starts with the analysis of the target audience, competition, and market. Using these findings combined with project requirements and goals, designers describe user personas (who users are), define scenarios (how users will navigate and interact with your web system), develop information architecture (how content will be structured and organized on each web page/screen), and finally, create the interface of the future system using wireframes and prototyping tools (how every single page/screen/element will look and perform).
Important skills
- Analytical and communication skills.
- Fluency in user-centered design principles and techniques.
- Wireframing, prototyping and graphic design tools (Figma, Photoshop, Marvel, etc.).
- Basic understanding of frontend development technologies (HTML, CSS, JavaScript, etc.).
Main tasks
- Develop information architecture and layout for a web product.
- Develop user experience and visualize interactions.
- Create visual design and develop a design system for a web product.
- Test and validate design solutions.
- Communicate design to key stakeholders and a tech team.
Software Developer

Software developer is the first role that comes to mind when you think of building website development team. After all, it’s the developers who usually make up the largest part of a team. There are three roles you should look into when searching for web development services.
Frontend developer
Frontend (also front-end) developers work on the client side of a web application. They take over visual design and prototypes created by a UX/UI designer to develop a user-facing interface (web pages) and make sure they are responsive and functional on all browsers and devices.
The very minimum set of tech skills for a frontend engineer is HTML/CSS, JavaScript and TypeScript, as well as a range of modern frontend frameworks, libraries and platforms for creating interactive scalable applications (React.js, Angular, Vue.js).
Backend developer
Backend (also back-end) developers write server-side code and work with the backend logic, databases and infrastructure of the web application. Modern backend engineering requires different tech skills (.NET, Java, Python, Node.js, Go, etc.) and experience working with cloud services, data management solutions and deployment practices.
Full-stack developer
If you need to develop a web application with a highly-interactive complex frontend and data-intensive backend, you might want to engage full-stack engineers that are fluent in both backend and frontend technologies. As a rule, this is a senior role that implies that a developer can do backend and database programming and use frontend frameworks to develop complex interfaces.
Hiring full-stack developers will give you an edge because you can leverage more experience and skills with a smaller team.
Important skills
- Experience with modern web development frameworks, platforms, programming languages, tools.
- Use of modern engineering practices and deployment tools.
- Databases, cloud services and infrastructure tools.
- Agile development practices.
Main tasks
- Write, debug, support and refactor code.
- Improve existing and develop new functionality based on specifications.
- Develop and support integrations with 3rd party services.
Quality Assurance

Quality assurance (QA) engineer works side-by-side with developers and makes sure everything works like a clock. And by everything, we mean every part of the web system from a small UI element to database responses to APIs that connect to 3rd party services. To do that, QAs create test cases, continuously test the system using different tools and techniques, and report bugs/problems to the development team.
By the way, even though the hottest time for the QA is, of course, every development cycle, QA may step in at any stage of web development starting from design workshops to post-launch analysis.
Important skills
- Experience with testing and debugging tools.
- Solid understanding of usability and UX design best practices.
- Problem-solving mindset.
- Incredible attention to detail – QA is your last line of defense before users start testing your system.
Main tasks
- Plan, create and execute test scenarios and cases.
- Run different types of tests (performance, usability, regression, etc.).
- Document and report bugs.
We didn’t get to the tips yet, but here’s a quick one: DO NOT ignore the importance of a QA engineer when building web development team. Nothing good ever comes from skimping on QA.
DevOps

DevOps engineers are engaged in large web projects with extensive infrastructure that needs ongoing support and maintenance. They bring order and speed into the development process and help optimize and automate deployments using modern DevOps practices and CI/CD tools. Moreover (you are going to love this), a DevOps engineer monitors performance and use of infrastructure resources (e.g. cloud services) and helps you find saving opportunities.
Important skills
- Software engineering experience.
- Fluent use of major DevOps tools, CI/CD tools and cloud services.
- Use of modern engineering and delivery practices.
- Project management tools.
Main tasks
- Monitor, support and maintain cloud environment, data infrastructure and services.
- Ensure system scalability, security and stability.
- Automate deployment and testing.
Project Manager and Scrum Master

We put project manager (PM) and Scrum Master at the end of the list. However, this is another important role in the web development team structure. Two roles, actually, because a PM and a Scrum Master have different responsibilities and fit best for different projects.
Scrum Master
Scrum Master is a great fit for a long-term web project with a mature cross-functional team that has a sound process and high level of independence. According to every Agile textbook ever, a person who takes this position works as a facilitator, not a controller. Scrum Master oversees that every member of a web development team has everything he/she needs to work effectively and eliminates any barrier or problem that gets in the way.
Project Manager
PM is a more classic management role that fits nearly any type of project. The goals of every PM are to oversee and ensure that the job is done by planning, distributing tasks, managing changing requirements and scope, setting up a communication framework and monitoring progress. As we mentioned earlier, qualified PMs often take BA’s role and make sure all business requirements are met.
Important skills
- Outstanding interpersonal, communication and organizational skills.
- Project management and reporting tools.
- Data analytics and visualization tools.
Main tasks (PM)
- Gather and analyze requirements, and manage changing requirements.
- Plan and estimate work, create project roadmap, and report on progress.
- Enable effective team communication and productivity, and conduct meetings.
- Communicate with major stakeholders (e.g. business owners, Director of Engineering, or marketing executives).
Phew, looks like we are done here and can move to the best part: practical tips on how to organize a web development team.
Now, remember we promised no-fluff advice only? To deliver on the promise, we invited a powerhouse PM and an Agile Scrum Master Elena to tap into her massive experience in leading web dev projects. Elena set up teams and worked on long-term web projects for such companies as Diaceutics and Oxford University Press, just to name a few.

Strive for a cross-functional team
“There’s a common misconception that a cross-functional team is a group of interchangeable specialists who can easily switch roles if needed (e.g. developers start testing a product). In reality, a cross-functional team is a complete package – a team that can develop a web product or a certain iteration of a web product without resorting to external help. So if you need to design, build and support a fully-fledged web product that will evolve and scale as your business grows, opt for a cross-functional team.”
It can be an in-house team or you can partner with a reliable vendor and leverage the model of dedicated development team. What matters is that you have access to specialists who can cover the entire cycle of product development.
Establish a communication framework from day one
Effective communication is one of the pillars of great teamwork, and as a result, a great product. This is why setting up an effective communication framework is one of the first things you do to give your team the ground to stand on. Provide your web dev team with tools, practices, rules, and principles that enable open communication and transparency. And it will pay off.
“I prefer to combine both asynchronous and synchronous comms and find an approach that works best for a certain team, ensuring people have time to work on their Jira tasks and not only discuss them.
Another rule is to be an effective listener, especially when it comes to communication with stakeholders. Stakeholders know more than anyone about their business, their product, and its progress.”

Foster trust
If we could give you only one piece of advice on how to build web development team that can and will create a successful product, it would be this: Create a climate of trust and foster it.
“It’s essential to establish a healthy environment within the team and build relationships based on trust. This is one of the guarantees of success. All team members should be confident that they can trust their leader (a PM, Scrum Master, PO) and openly talk about problems they have. This brings in personal commitment and responsibility for product success.
The best way to do this is to promote informal communication from the start and lead by example. I love conducting short 1-to-1s where you can give voice to your team and sometimes even talk outside the project. We also stick to Las Vegas Rule (What happens in Vegas, stays in Vegas) during retrospectives. People know they can safely talk about anything that happened during sprints and know it won’t backfire. I saw many times how this works not only for us but also for other teams (e.g. our colleagues from Sweden and the UK).”
Leverage Agile methodology
Agile methodology gives you everything you need to organize web development team – rituals, practices, tools and even roles. Aside from endless benefits for business (fast time-to-market, insight-driven product strategy, flexibility, frequent deliveries, etc.), this approach provides the entire framework for an effective software development process.
“Rituals help us in life, and at work. Agile rituals are very important, they make the rhythm of a project. For example, three-week sprints set the pace and define each cycle. Everyone gets used to it. It provides confidence and stability and keeps the team at peace.”
Set up not one but two teams (or more)
We saw multiple times how restructuring and dividing a large dev department into smaller teams help our clients boost project speed and reach even the most ambitious delivery goals. We did it several times and even have a real success story that shows how splitting the team allowed a company to double the development speed.
But that’s not all. You not only divide the team into independent units. You give each team focus — a certain part of the system or a functional component to work on. This helps the team develop an in-depth understanding of particular functions or components and speed up coding.

Emphasize the importance of one role over others
“One of the first mistakes I can think of is stressing the importance of one role over others. I can tell from the manager’s perspective that putting a PM on a pedestal over developers or QAs is a huge mistake. I personally adhere to the principle of equality and horizontal management. This is something we have at Digiteum and this brings in transparency and speed in making decisions and solving problems.
It also echoes the principle of a Scrum Master being a servant leader. On one hand, you serve your team and make sure they have everything they need for productive work. On the other hand, you bear the responsibility for the successful delivery of the project.”
Plan too much
This might sound controversial, but when you plan everything to a minute it creates more pressure than the actual value.
“We used to plan large projects in detail, make graphs, set deadlines and then try to stick to them. This approach is outdated and rarely used today. What we do now is split every big task into smaller simpler tasks. It gives flexibility and allows your team to gather frequent feedback and effectively adjust to changes.”
Keep it strictly technical
We can’t say it often enough: don’t solve technical problems, solve business problems using technology. With this idea in mind, we train all members of the web development team structure to see business value in every feature, every component, and every iteration.
Explain to your team what your product is for, what problems it solves, and how it helps your audience and your business. Share news and insights, especially if you have real feedback from real users. In other words, let your team go beyond the technical aspect of the product they build and understand the business side.

We talked about the key roles, discussed the frontend vs. backend vs. full-stack difference, and gave a few go-to tips on how to organize a website development team. But we can do much more than that.
Digiteum is a cross-functional software development team with a strong focus on web technologies and complex web interface development. Our core tech stack and services include:
- .NET development
- Java development
- Python development
- Node.js development
- Angular development
- React.js development
- Vue.js development
- Cloud development
- Microservices development
- Big data solutions
- Web portal development
- Web app development
So if you are looking for a dedicated web development team and think of outsourcing to optimize development costs and delivery timeline, consider Digiteum as your reliable tech partner. Here are just a few success stories from our clients to refer to:
- Digiteum put together a dedicated team of over 20 full-time employees (UX/UI designers, full-stack .NET engineers, project managers, QA specialists and BAs) to develop and support a high-load web system for B2B and B2C photo printing services. The team continuously scales the system and introduces new services helping the client (US) maintain its competitive edge and superior user experience. Read the full story…
- We set up a cross-functional Agile team (senior Java engineers, QA, data scientists, DevOps, Scrum Master) within 2 months and helped a diagnostic data analytics company (UK) develop an innovative web solution for precision medicine in a record-breaking 8-month period. Read the full story…
- Digiteum has been an official tech partner of Oxford Languages (UK) since 2006. Our dedicated team (.NET engineers, QA, and a project manager) develops and supports a custom web framework and lexical software for dictionary conversion. It helped the client increase the speed of developing digital dictionaries and lexical datasets 10 times and reduce the error rate to less than 1% (compared to the original 20%). Read the full story…
“The technological agility that the team provides is our biggest market strength. The project management, design, and development that they provide is second to none.” David Nicoletti, former CMO & Product Owner at Printique.
Leave your request using our quick contact form and tell us about your current needs. Our specialists will contact you within 1 business day to kick off with an intro call and clarify your requirements.
Contact Digiteum
Quick takeaways
- Key roles in the web development team structure are business analyst, project manager, solution architect, UX/UI designer, software developer and QA.
- Trust and effective communication are the cornerstones of well-coordinated teamwork.
- Cross-functional team and Agile methodology are the best choices for building a fully-fledged web product.