7 Steps of Mobile App Development Process: From Idea to Launch
Mobile app development is a fairly standard and straightforward process. It includes strategy, design, development and deployment, pretty much like any other software development project. However, if you have never been involved in software development before, you may find it a bit lengthy at some point.
Why does the design take so many steps? Why do we need to test all the time? And what are these iterations after all? Knowing the specifics of the mobile app development process from day one will save you a lot of questions and make your experience more engaging.
In this article, we will walk you through the process of app development from idea to launch, and beyond.
You will learn about:
- Key stages of mobile app development from ideation to post-launch monitoring.
- How different stakeholders are involved at every stage.
- The deliverables at different stages of the process.
- The details of mobile app design and why it takes several steps to design a user-centered app.
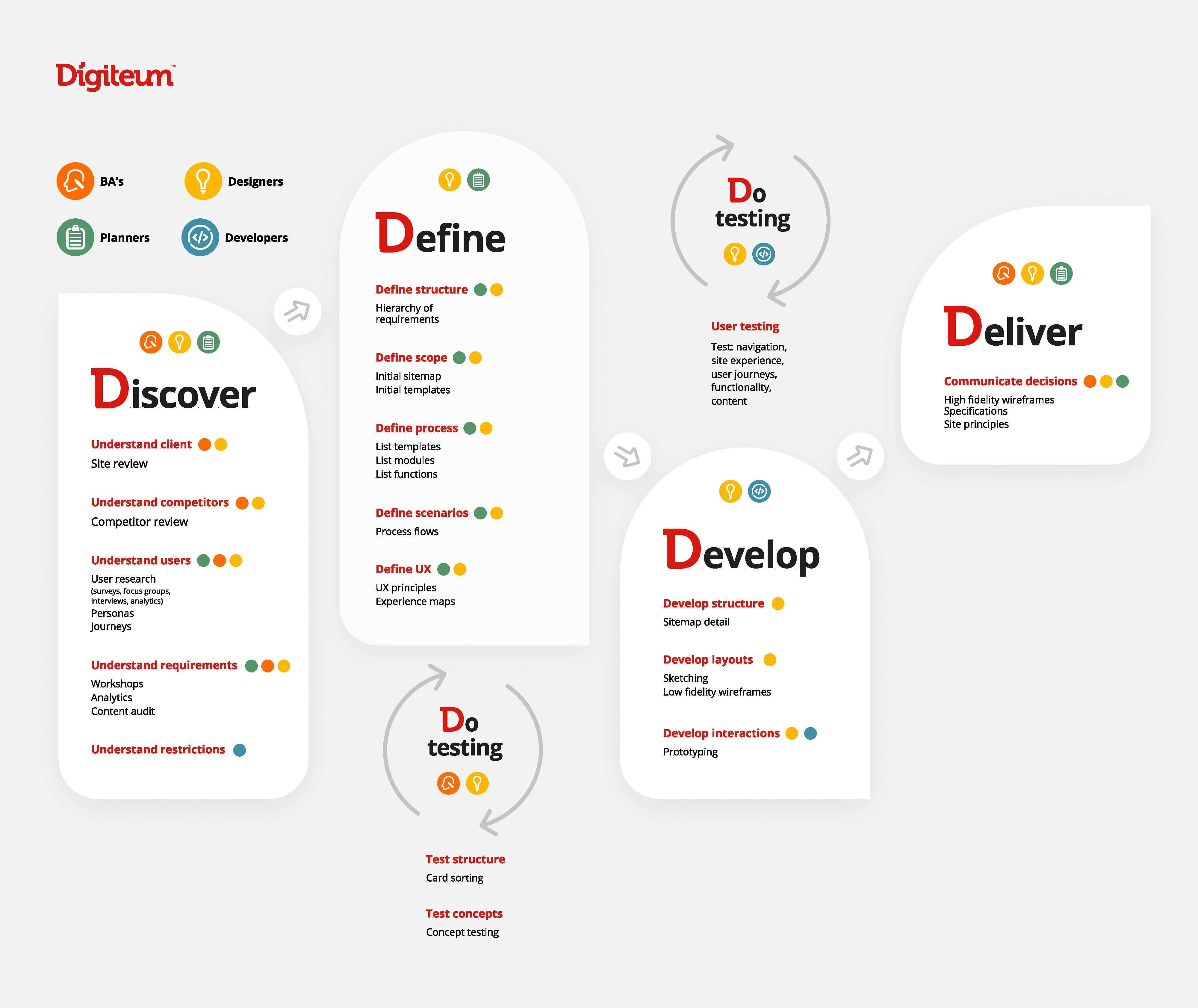
There are several stages of app development that cover strategy, design, development and deployment. We break down the process of developing an app into 7 steps and describe each step in detail. It will help you understand how your product evolves from an idea to a working application available on app stores.

Every mobile project starts differently. Many clients come to us only with an idea. Others already have some documented requirements or a list of features they want to see in an app. There are cases when a client needs to build an app similar to an existing system. For example, when a company uses a web platform and needs an app to create a seamless cross-device experience for customers or staff. And it’s not unusual to get a request for an ‘app like Uber Eats’ or something like that.
Whatever the case, our main goal from the very start is to learn as much as we can about the concept of your app. Who will use it? What platform/platforms do we build for? Are there similar systems in the niche? What are the business objectives of this project? Do you have a marketing strategy in mind?
To get answers to all these questions, we start the process of app development with a series of client interviews and workshops to get a clear idea of project goals, context and timeline. Ideally, we engage different stakeholders on your side such as a product owner, designers, your marketing team and domain experts, etc. This approach allows us to cover as many aspects of the project as possible, hear your expectations, and dive into your business and market environment.
Once we gather the requirements and have all the information, we move to one of the most important parts of the application creation process — analytics and research.
This is a crucial step in any new product development. The better you do your research, the more refined your product strategy will be. It helps reduce mobile application development costs and saves a lot of time during the rest of the development process.
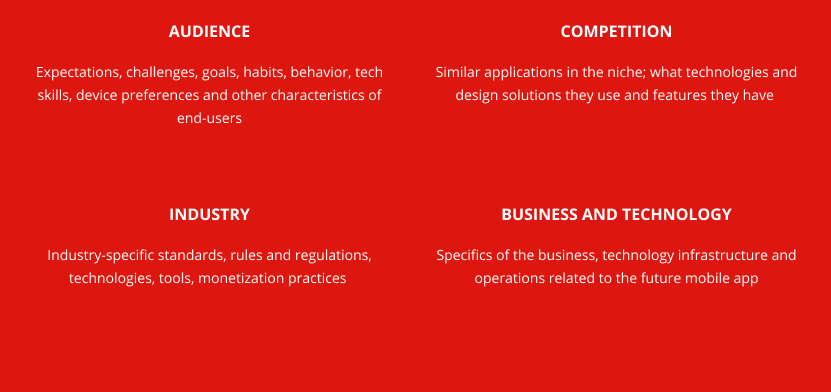
As a rule, we use different techniques of business analysis in software development to conduct our research in several directions:

Audience
We learn what we can about the future users of the app — their expectations, challenges, goals, habits, behavioral specifics, tech skills, device preferences. This information is essential to create user personas later at the design stage.
Competition
It never hurts to know what others offer in your niche. We analyze the competition to see how other companies solve similar challenges, what technologies they use, and what features they have. We find out what they do well and what can be done better. This analysis helps understand the market and find opportunities for your competitive advantage.
Industry
Every domain has its own standards, rules, technologies, monetization practices and simply the ways things work. We study industry specifics and bring in cross-industry expertise where it is reasonable. The results of this analysis will have a huge impact on the design and technology choices.
Business and technology
We learn about your business, technology infrastructure and operations related to the future mobile app. Thus, we will be able to select an optimal tech stack and design mobile experiences that will reflect your brand’s identity and be consistent with other services you provide.
Based on all the information we gather during interviews and our research, we can prioritize requirements, select tech scope and create a product development roadmap.

By the end of the first two steps of developing an app, you will have a clear vision of how and when your project will be implemented. You will know what it will take to build the first market-ready version, what platform or platforms it will run on, and what technologies will be used.
Are you thinking of a new mobile application and still have a lot of blanks in your idea? Consider starting the process of developing an app with a Discovery project. This extensive analytics and research project is set to help you work out your idea, explore market opportunities and create a data-driven strategy for your project. Learn about the role of Discovery in the success of software development.

User experience design is, probably, the most exciting part of the mobile application development lifecycle because it gives you the first glimpse of how your application can look and work. At this step, we determine how users will experience the application and interact with the system.
UX design itself is a multistep process. We will give you a simple breakdown, but if you want to dive deeper into it, check out our article about the design process and techniques.
Case study: How to develop a travel recommendation app
Personas
Do you remember the first steps to developing an app when we analyzed the target audience? We will need this information now to create personas. Persona is a collective image that describes one user group with similar goals, intents, behavior, tech skills, etc. Using personas, we can design experiences that address the needs of different target audiences.
User scenarios
User scenarios describe how every persona will experience the app. If we put different scenarios together, they form scenario maps that illustrate how every persona can and will use your application.
Information architecture
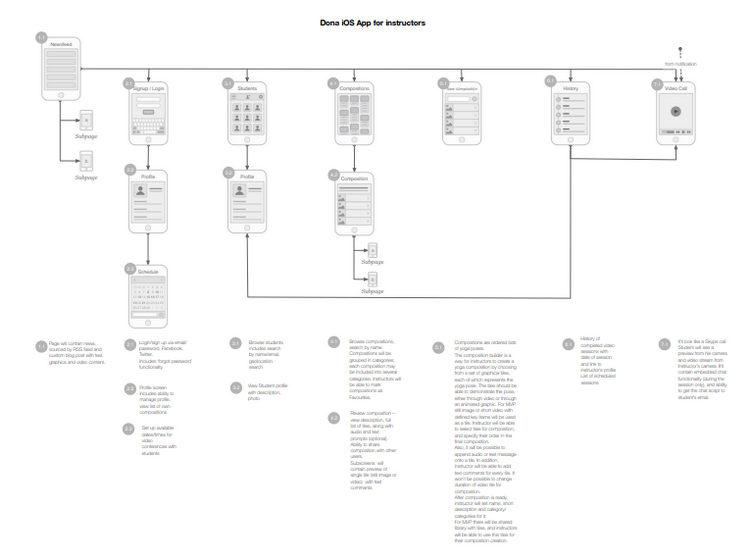
Information architecture (IA) demonstrates the structure and preliminary layout of the app’s interface. It gives you an idea of what will be on different screens, how they are connected and how users will navigate throughout your application.
Sketches
Paper and whiteboard sketching is a very creative and collaborative process of mobile app development. The goal of this step is to explore different design versions for each screen and interaction. Different team members, not only designers and project management but also developers, BA and QA, can take part and contribute. It is usually an extremely busy process with zillions of suggestions and dozens of iterations. This explains markers and stickers that make it quick and simple.
Wireframes
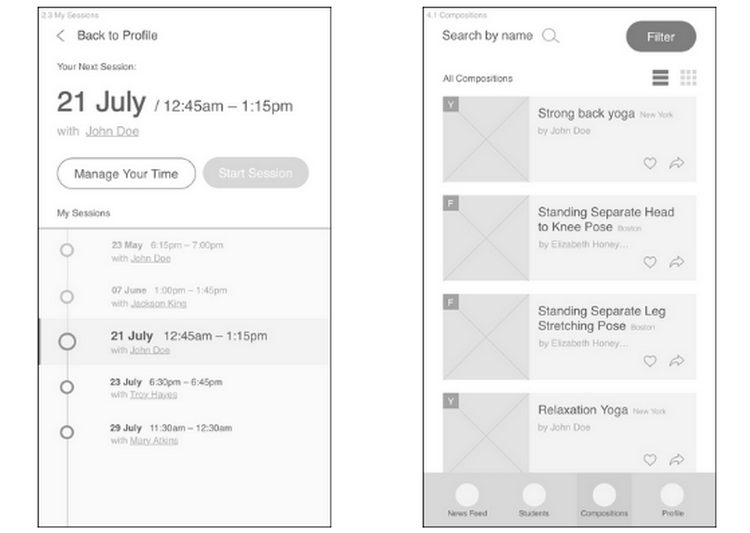
Black-and-white wireframes have every detail of every screen of your application except for color, real imagery and content. At this step, we can already do some early-stage testing and click through the black-and-white screens using prototype tools like Marvel.

At the UI design step, we turn black-and-white wireframes into engaging and colorful mockups. Needless to say, this is one of the most satisfying stages of developing an app. Now you will get to see how exactly your application will look when a user opens it on his or her mobile phone.
This process may start with mood boards, a collection of design elements, and color scheme samples if your product represents a whole new brand created from scratch. However, if you have a brand book, a style guide or other branding materials, then the main goal of a UI designer will be to carefully translate the unique identity of your brand to your new application.
By the end of this phase, you will have a colorful high-fidelity prototype of your application in Figma or any other design tool.
UI design is the last step of the design phase. But don’t be surprised if we have to get back to the mockups and make some tweaks later during the next stages of developing an app, e.g. development and testing. The great thing about the iterative development approach is that we can test our assumptions and design ideas and make corrections based on the early feedback long before the system gets to the hands of end users.
Turn design into your competitive advantage
Create practical, functional and elegant applications that are both enjoyable and easy-to-use.
SHOW UX/UI DESIGN SERVICES
The next step in the app development cycle starts with handing the finished and approved UI design to the development team. It is important that this transition runs smoothly and that designers and developers can communicate and clarify the details before the coding starts. After all, the goal of the development team is not only to build a functional application but also to make it pixel-perfect and engaging.
The team’s skill set and composition will depend on the specifics of the application. If we build two native applications, we use one iOS and Android mobile app design but engage two engineers (iOS, Android) to develop an app for each store. Cross-platform mobile apps built with modern frameworks like React Native or Flutter usually run on one codebase and can be developed by one engineer. However, if an application requires complex backend development, we may need to add extra competence and skills to the project. And of course, we can’t build a sound application without a QA engineer.
Development is the longest among other mobile app development phases. Fortunately, it is also the most rewarding part of the process. Mainly because you will finally be able to try your application. But also because you can watch closely how it grows and test different versions every now and then.
Case Study: Inventory management app development
Agile development
Agile development methodology is an industry-standard and time-proven approach in software development. Before we start coding, we break down the whole development process into a series of cycles, each of which includes development, testing and review. In every cycle, we develop a batch of features, test the implementation, fix issues, and make a review. If we find out that something doesn’t add up or requirements change, we can rapidly realign the development plan without causing serious delays and costly changes.
Aside from flexibility, this approach provides incredible transparency both for you and for the development team. You see how the application evolves, iteration by iteration, and can step in with comments and suggestions at any time.
Frontend development
When we talk about frontend in the app development process we mean building a client application that will be installed on the users’ phones. In other words, we bring the UI design to life and make it work.
Mind that we are going to run the code on a mobile device with limited memory capacity and battery life. Therefore, we have to make a lot of decisions that will influence the performance of the app. For example, we need to figure out how much processing should be done straight on the device to enable a near-instant response to user commands (e.g. image editing features) or seamless performance in offline mode (e.g. industrial applications). At the same time, we decide on the logic and data management that will run on the server to lighten the application and provide better scalability.

Backend development
Backend development includes all the server-side engineering. As a rule, the groundwork for the backend architecture is already laid down in the tech scope during the first mobile application development stages.
Depending on tech specifications and functional requirements, we may need to build or integrate the tools to manage the app’s content (content management system), store and pull user data when necessary (database), work with third-party systems and other software you may be already using (widgets, APIs). In many cases, we need to engage third-party cloud services to host and maintain the app’s infrastructure.
Another important part of backend development is ensuring strong data security, including user data safety (particularly important for healthcare mobile app features), secure authentication methods, encryption technology, etc. In 2022, poor data security practices may cost a company millions of dollars.
Testing
Quality assurance is an integral part of every development cycle. There are several types of testing implemented during this step. There are functional and performance tests that help ensure everything works as it should, the app is fast and can handle the load. Usability tests focus on user experience. We also test the application on different devices and device simulators to check how everything renders on various screen sizes.
By the time we approach the final mobile app development steps — deployment and launch — we make sure your application is sound and well-performing. If possible, we conduct testing and reviewing not only with the stakeholders but also with potential users who can give us early feedback.
As soon as we get an all-clear, we can add an application to the store or stores. You will need to make a developer account (as an owner of the app) if you don’t have one already. We follow several standard procedures such as adding screenshots, providing descriptions, etc. If everything goes smoothly and the store reviews the application right away, the process won’t take longer than several days. It is possible to get comments or requests from store representatives. Then, the launch may be postponed till everything is sorted out.
For a consumer-focused application, you may need to have a web landing that promotes the application and provides links to the stores where the app is published.
After all the key stages of mobile developing, an app goes to stores, and you get first reviews and installation statistics. It may seem that your journey is over, but in most cases, it is not.
Case study: How to build a language learning app

It’s important to monitor your app’s performance after launch, go through user reviews and sometimes even interact with the end users to see if there are any issues with the app’s usability. Nothing beats real user feedback.
Depending on your goals, you can define certain KPIs and engage analytics tools for monitoring. After a while, you will gather sizeable feedback that will help you define the strategy for further optimization of your product.
It may take as little as 2-3 months to design and develop a lightweight app with simple functionality. This is often the case for PoC and market-ready MVP projects. Feature-rich applications integrated with multiple third-party services (think of Airbnb or Deliveroo), on the other hand, may take from 6 months up to a year to build and roll out to the market.
Several major factors impact the number and length of steps for developing an app:
- Tech stack and approach. Normally, developing mobile app for Android or iOS with native toolsets takes more time than using cross-platform development kits (React Native, Flutter). But cross-platform is not always the best choice, especially for high-load applications.
- Functionality. The number and complexity of features is perhaps the biggest factor that will influence the project roadmap.
- Integrations. Depending on project goals, integration with third-party services or other systems can help save time or prolong the development lifecycle. For instance, we often use API-driven integrations to save on developing custom functionality or leverage the resources that are already in use. At the same time, an increasing number of integrations require more time to configure, test and support.
If you want to make a high-level time estimate for your app idea and are not sure how to, mobile app development experts will help. Contact our team and tell us about your project. We will make a preliminary time and cost estimate and help you validate your idea.
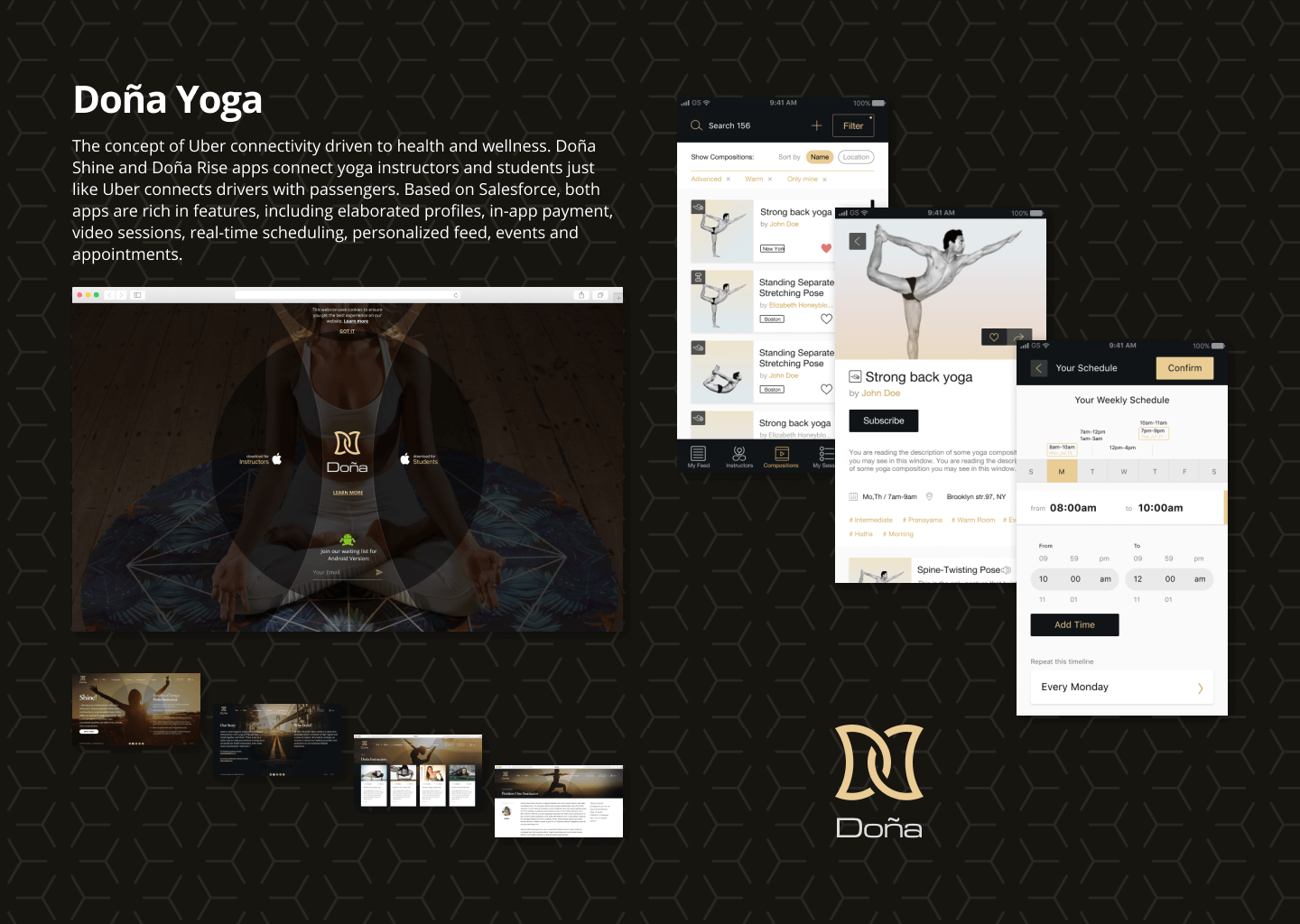
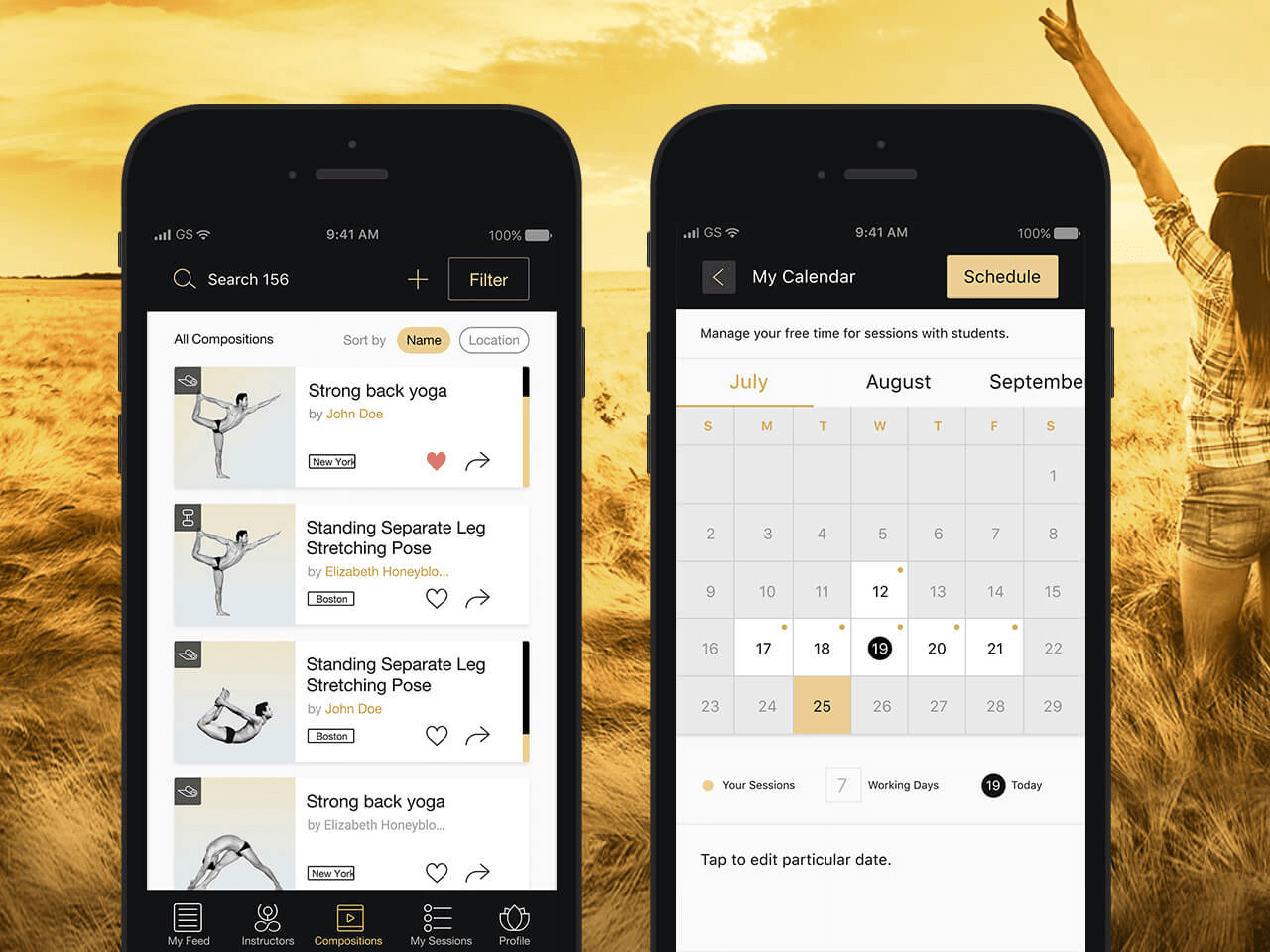
Let’s see how these factors influence the timeline and overall mobile app development lifecycle using a real example. We’ll take Doña Shine and Doña Rise iOS applications for wellness to show how an app idea transforms into a fully-functional mobile application.

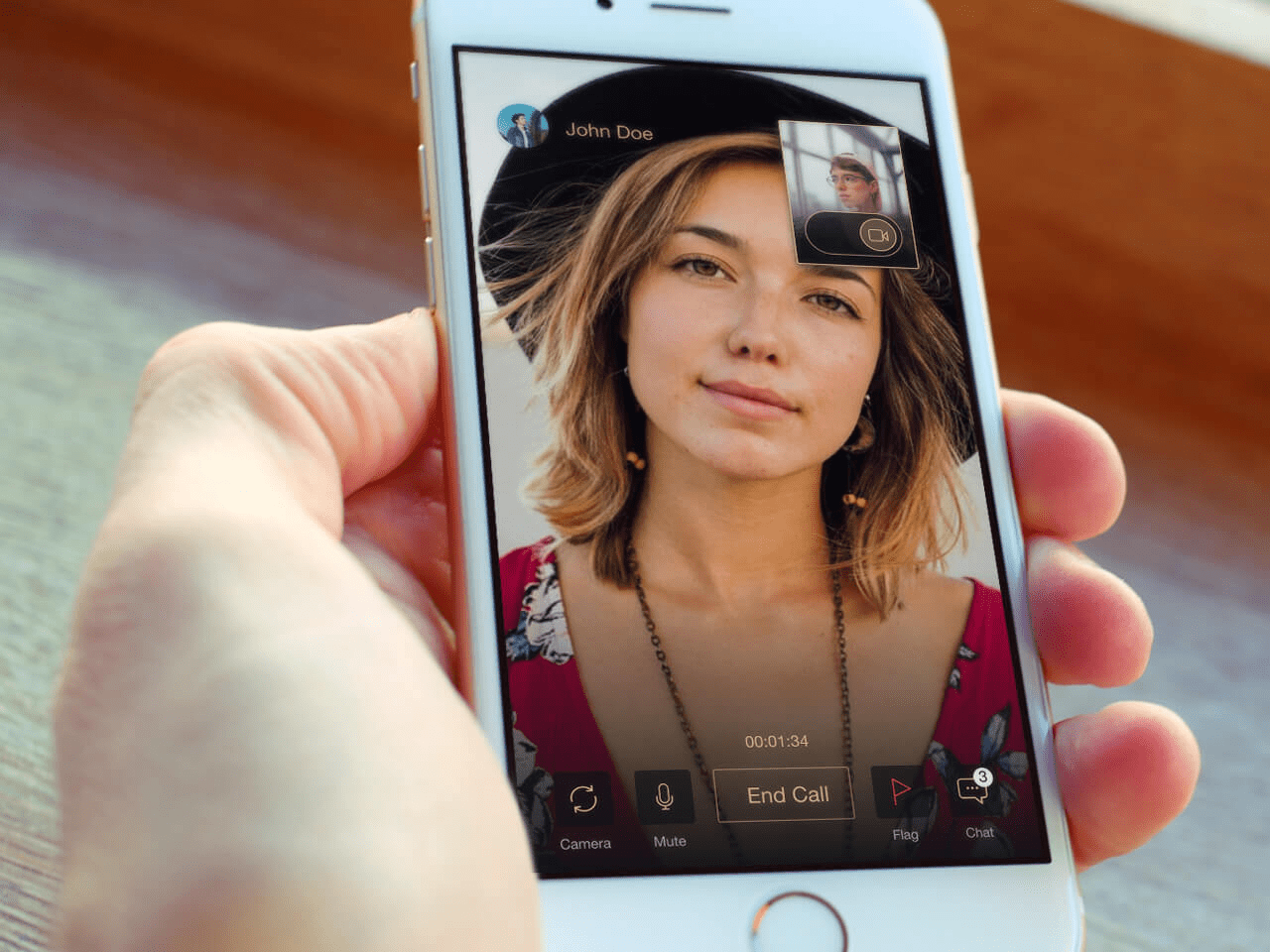
The apps connect yoga instructors with their students the same way Airbnb connects homeowners and travelers. It has Salesforce CMS and is packed with in-app payment and scheduling features, Twilio-based video sessions and integration with Apple Watch for notifications.
Case study: Wearable app development for smart earbuds
The client, a San Francisco-based startup, came to us with an idea. We went through the whole process of custom app development, starting from research and business analysis to UX/UI design, development, delivery, and post-launch updates.
Information architecture:

Black-and-while wireframes:

Colorful UI:

It took around 9 months and the efforts of a BA, a UX/UI designer, and two mobile app engineers to develop two native applications and prepare them for the beta release. Fully-functional market-ready applications went public with post-trial improvements.

After the first release, we have performed a series of updates, added new features and scaled the apps’ geo from 2 to 23 countries. We can therefore say that this particular case shows the complete mobile app development cycle — ideation, design, development, testing, launch and post-launch update.
Hire an expert team for end-to-end mobile app development
Digiteum is a mature provider of mobile app development services with over 12 years in business. We help startups and enterprise clients create engaging user-centered apps and reach their audience on mobile. Our track record includes:
- Dozens of mobile applications for logistics, clean tech, eHealth and wellness, education, and retail.
- Mobile projects for such clients as Takeda, MSD, Printique, Oxford Languages, Pan Macmillan, etc.
- Award-winning apps for How Do I? Focus on Lymphoma, Oracle UK.
Check our native and cross-platform mobile design and development services and contact our team to get a quote for your mobile application.
Android development services
iOS development services
Mobile design development services
Start your project
The fastest way to develop a quality app without exceeding your budget.
GET AN ESTIMATEQuick round-up
- Key mobile app development process steps include ideation and research, UX/UI design, development, testing, deployment and post-launch optimization.
- Every stage is equally important for building a reliable, high-performing application within delivery timelines and budget.
- You can use this guide on mobile app development process to make a high-level estimate of the time and resources you need to develop an application and start your project.
This post was originally published on March 9, 2021 and updated on October 14, 2022.