SaaS Product Design: 6 Best Practices and Tips for Success
According to Statista, the global SaaS market is projected to reach $232.3 billion in 2024, demonstrating an impressive 18% growth. This proves that organizations and users worldwide continue to embrace various software-as-a-service solutions. The reasons are obvious: simplicity, accessibility, and convenience.
However, developing a successful application within this highly competitive market requires you to make an outstanding product with a powerful and attractive design.
In this post, we will walk you through the design best practices for SaaS that will give you an idea of where to start when building your solution. But first, let’s outline why high-quality UI/UX design is so important for the success of your SaaS product.
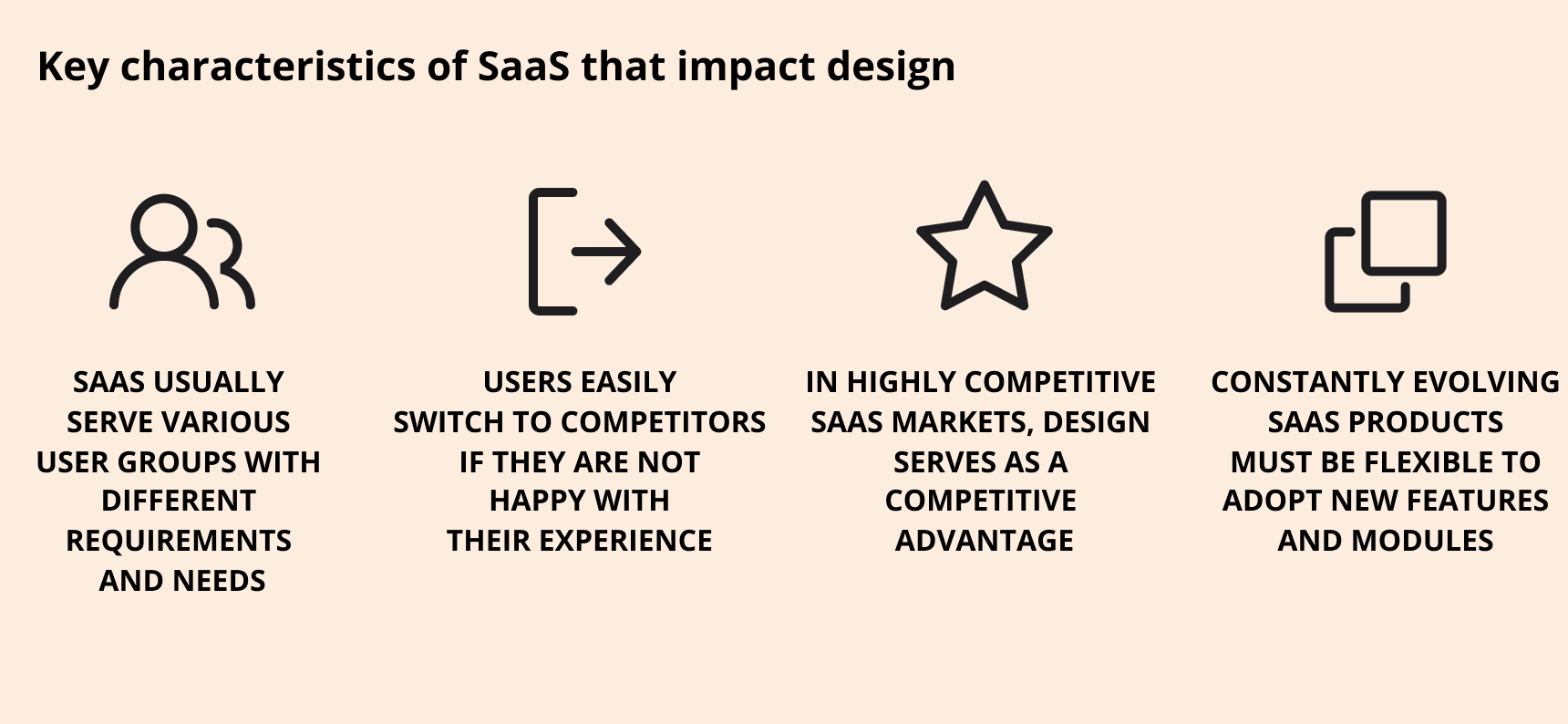
88% of users won’t return to an inconvenient website, while 79% will immediately leave the site if they don’t like what they see. These numbers are even higher in a competitive and fast-evolving SaaS landscape. Here are a few key characteristics of SaaS showing the direct impact of design on user adoption and retention:

- One SaaS for diverse user groups. Your software will be used by diverse user groups with various needs and preferences, so the solution must meet different requirements to provide a top-tier customer experience.
- Shop-and-drop nature of SaaS. Users can quickly transition to an alternative product if their experience falls short, so nailing the design and consistently delivering an outstanding user experience is crucial for success. A well-crafted SaaS platform design that prioritizes usability and engagement plays a key role in retaining users.
- Competitive market space. Most SaaS products have to exist in a very competitive market with dozens of alternative options to choose from. A well-thought-out design that offers superior usability, aesthetics, and functionality becomes a distinguishing feature that helps the application attract and retain users.
- Continuous evolution and growth. SaaS products constantly evolve to remain competitive and retain customers. That’s why your SaaS product design must be flexible and modular, seamlessly incorporating new features, integrations, and improvements without compromising the core functionality or user experience.
In short, your SaaS application design is one of the leading criteria for users when choosing a solution because it determines the app’s convenience and usability. Failing to meet the expectations of your target audience may result in users shifting to a competitor’s product.
Learning and understanding how to design a SaaS application is easier if you imagine it as a set of steps. This approach will help you build a functional, user-centric, and visually appealing product that covers the needs of various audiences.
Research
Any SaaS system design process starts with extensive research to learn more about the client’s expectations, target audience, current trends, and competitors in the market. The process can be further divided into three subsequent steps:
- Stakeholder interviews. Communicating with stakeholders to learn more about their vision, objectives, and expectations regarding the SaaS app design.
- Competitor analysis and market research. Monitoring your competitors’ solutions and current market trends to identify gaps and opportunities in your product.
- User research. Analyzing user behaviors, preferences, pain points, needs, and expectations. This process may involve surveys, interviews, and usability testing.
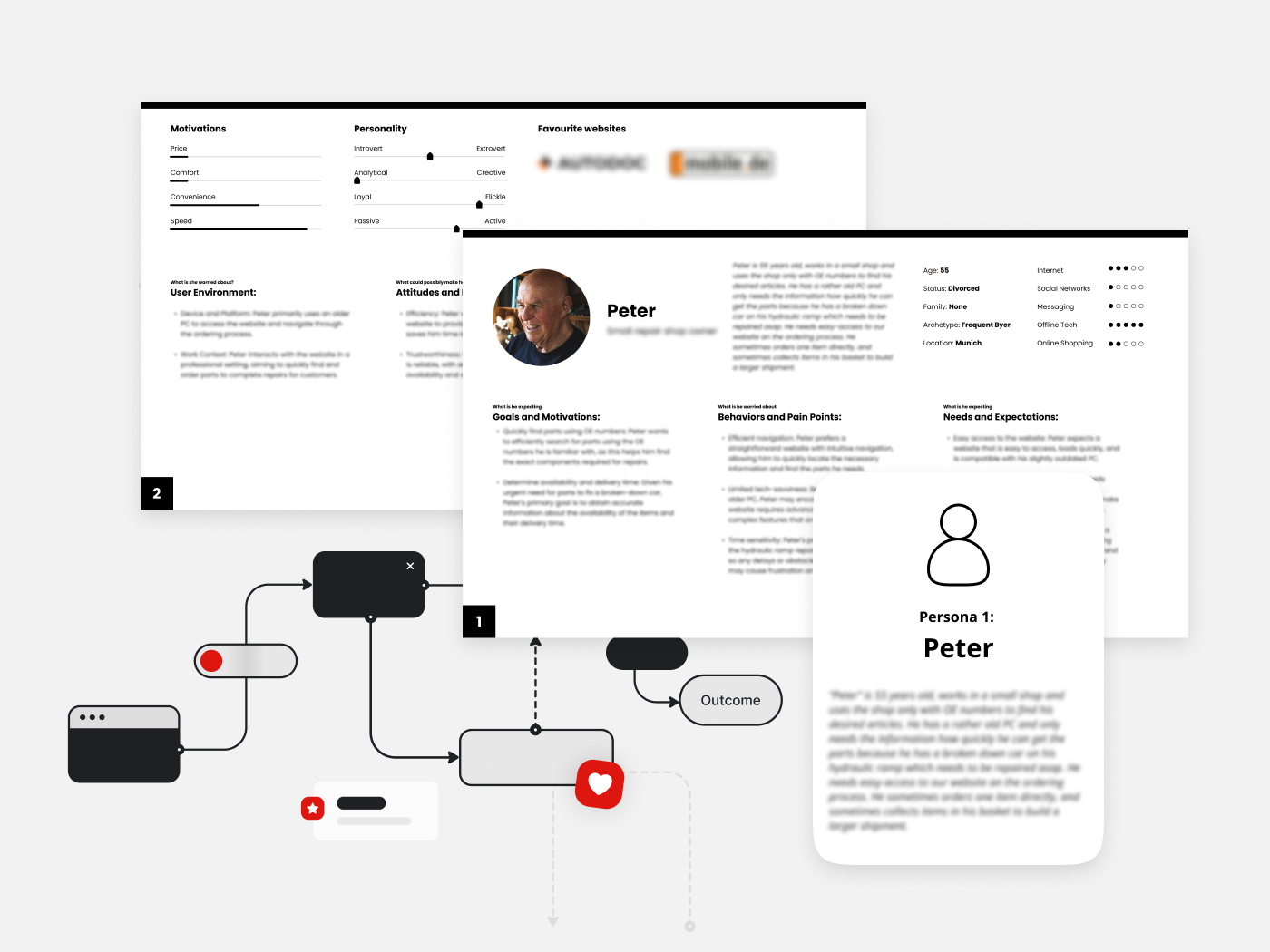
User personas and journeys
Developing user personas and journeys is an important element in custom SaaS design because it ensures the product you build is tailored to the needs of your audience. Here are the key points that you should consider:
- Creating personas. This process involves developing detailed user personas based on research findings. Personas represent archetypal users, including their demographics, behaviors, motivations, and goals, to answer the question “Who will use your product?”
- Building user journeys. This process involves mapping out the user’s interaction with the SaaS product from discovery to adoption and usage. Understanding this process helps in optimizing touchpoints and experiences, answering the question “How will they use your product?”

Prototyping
The prototyping process is an essential step in SaaS software design, helping you to visualize your product before fully committing to the development process. It’s the best time to implement changes to avoid extra costs in the future.
- Initial prototyping. UX/UI designers create rough, low-fidelity prototypes to visualize the product’s structure, layout, and basic functionality. This allows for quick iterations and feedback gathering.
- Iterations. Based on the feedback from the initial prototyping stage, designers refine the prototypes to enhance usability and functionality. This stage often involves several iterations to fine-tune the design.
Visual design
After completing the previous steps, you can proceed to wireframes and visual design to create your product’s visuals and interactions. While it may seem that it’s the easiest step based on all the available research, it is in fact even more complicated as you have to make the application perfect for your audience.
You should focus on the overall user experience, especially usability, ease of navigation, and efficiency. The UX design should aim to create a seamless and satisfying user journey so that customers don’t get frustrated and leave halfway into the process.
- UI design. This includes creating the visual elements of the product, including colors, typography, icons, and layout. Your UI design should aim for an aesthetically pleasing and intuitive interface that is accessible to all audiences.
- Interactive elements. It’s a good practice to incorporate interactive elements, animations, and micro-interactions to enhance user engagement and overall usability.
- Accessibility considerations. Your design must comply with the requirements for accessibility to users with diverse abilities.

You can learn more about the UX/UI design process here. Our designers share their tips for crafting top-tier solutions following the SaaS product design standards to help our clients become leading brands in their industries.
Success of your SaaS starts with great design
Create an engaging user experience and interactive interfaces that convert visitors into loyal customers.
SHOW SAAS SERVICES
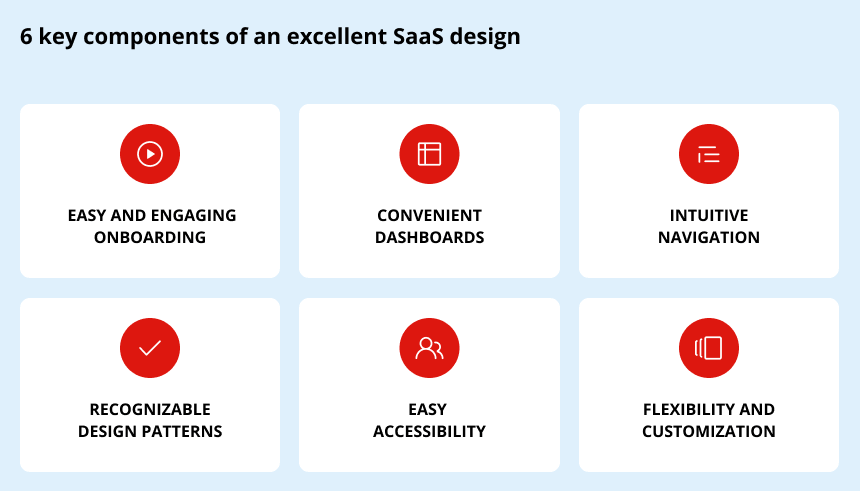
Let’s find out how to design a SaaS product that attracts customers and maintains a strong position in the market. These best practices and SaaS design tips are based on industry requirements and our UI/UX designers’ professional experience.
Create easy and engaging onboarding
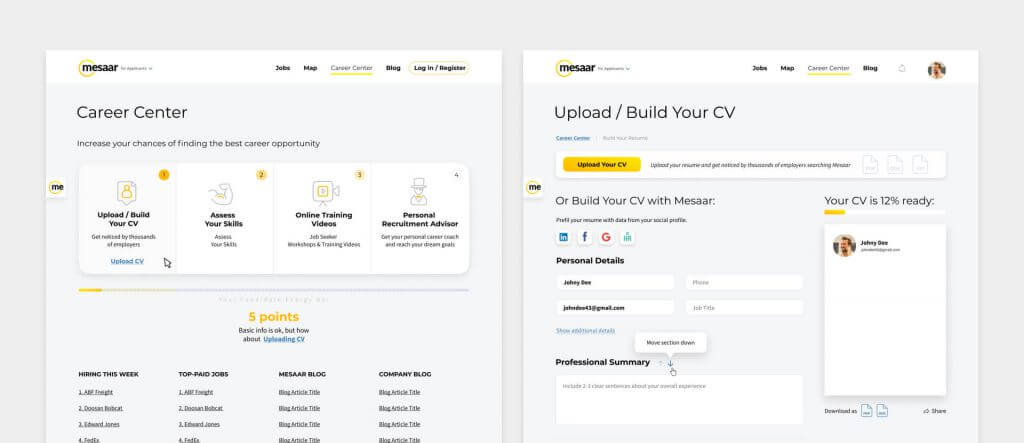
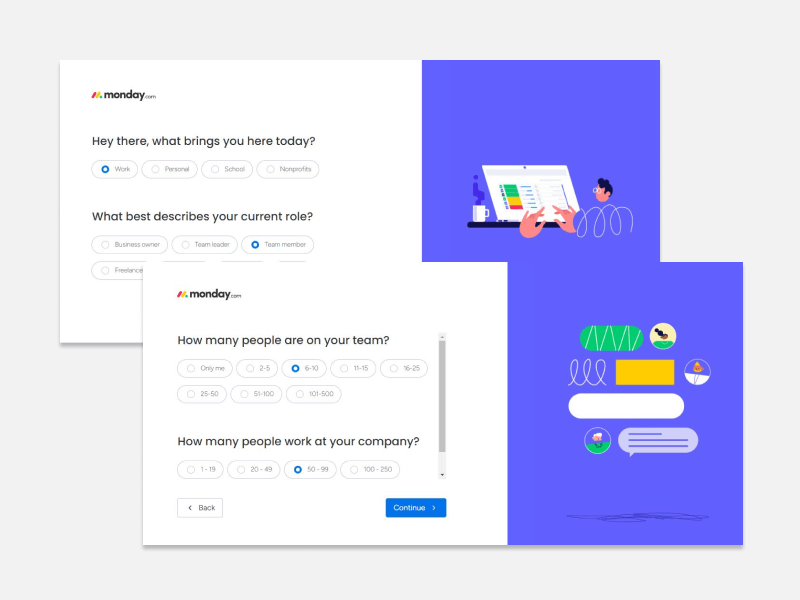
The onboarding process of your application begins when a potential customer opens your landing page. It’s the first impression that will determine whether they register all the way or move on to a competitor resource. Consider these elements and examples for creating engaging onboarding experience:
- One-click registration and login. Users should be able to join your product through social media accounts and email verification links. This minimizes the effort required from users to create an account, improving the chances that they will start the onboarding.
- Interactive profile set-up. Use interactive elements or step-by-step guides to help users set up their profiles. You can implement intuitive prompts and visual cues to guide users during the whole registration flow. Also, tooltips and brief explanations for each section can make sure that users will understand the purpose and importance of providing specific information.
- First interaction suggestions. Whenever a user opens a new feature or page for the first time, it would be useful to provide prompts and tutorials to ensure they don’t have to guess the workflow by themselves. Nonetheless, allowing the audience to disable them is necessary to avoid frustration.

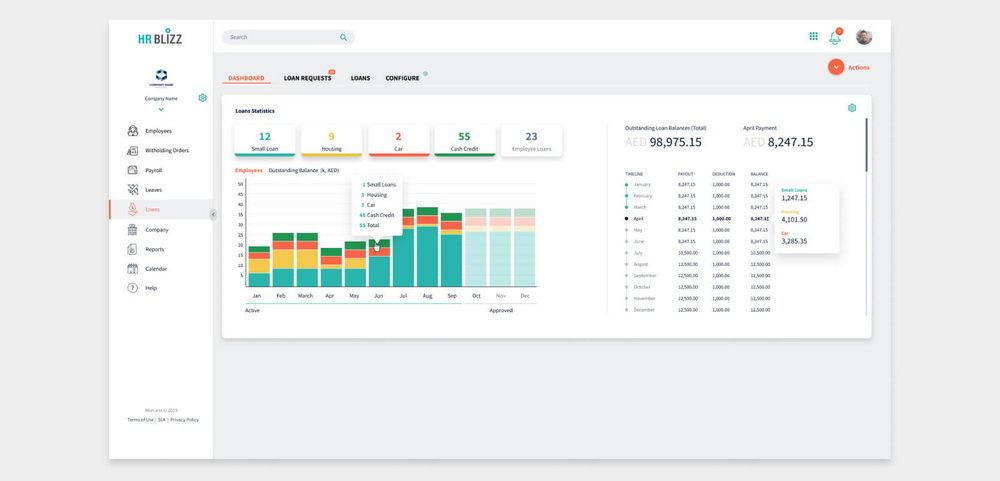
Build effective dashboard experience
Many SaaS products are data-driven solutions that involve multiple dashboards, charts, and data visualizations. Building these products requires experience working with data-heavy interfaces and building powerful data visualization dashboards. Here’s what you should consider:
- Hierarchical structures. You should use a hierarchy to present complex data in a clear and organized manner. Separate data into groups and use nesting or categorization to create a visual hierarchy that aids users in understanding relationships between different data points.
- Interactive visualizations. You can implement interactive elements like drill-down features or interactive tooltips, allowing users to explore data in-depth. Interactive visualizations help the audience to delve into specific data points, gaining insights tailored to their interests without overwhelming them with excessive and unwanted information.
- Intuitive navigation. The most important element is making the software accessible to users with various backgrounds. Your SaaS must be easy to navigate and tailored to the skills, capabilities, and expectations of your target audience.
Leverage design patterns
Using any SaaS model is much easier when you’re working within well-defined and consistent experiences. So you must focus on providing consistency and familiarity within your SaaS application.
- Standardized interface elements. You can combine design elements like buttons, icons, menus, and navigation bars with established design patterns of your industry. Consistency in design across different sections of the product creates a familiar environment, reducing the learning curve and creating a smooth experience.
- Recognizable patterns. Implement interaction patterns that users know from already popular applications. For instance, standard gestures like swipes or dragging and dropping create an intuitive user experience. Leverage familiar patterns to minimize confusion and increase user satisfaction.

Create intuitive navigation
Creating intuitive and user-friendly navigation within your application is crucial to increasing customer retention. To achieve this, you’ll have to mind several principles:
- Limit choices. Reduce the number of menu options or navigation elements presented on a single screen. This approach turns the design into a manageable set of options, making decisions easier and quicker. Categorizing options and using dropdown menus can be a great choice to condense the options and simplify navigation.
- Reveal information gradually. Present information gradually to avoid confusion. You can provide essential navigation options upfront and reveal more details when users move into specific sections. This strategy will save your users from becoming overwhelmed with choices, allowing them to focus on primary features of the app.
Make it accessible
A good SaaS design must make your product usable for all people on all devices. You have to make your solution inclusive, readable, and legible, even if this occasionally requires you to simplify its look.
- High-contrast text and backgrounds. Applying a high contrast between text and background colors will enhance the readability of your SaaS product, especially for users with visual impairments. Ensure the text is easily distinguishable from the background to improve legibility across different sections of the application.
- Clear typography and formatting. Use font sizes and styles that are understandable for most users. Avoid overly stylized or decorative fonts and maintain a consistent format throughout the application. Unified style helps users with various tech skills and requirements comprehend and navigate the content.

Add flexibility
Your SaaS application should include personalization options like customizable dashboards and selective notifications to make it adaptable. This will improve the experience for all your customers by allowing them to tailor the product to their needs.
Another recommendation is to use a modular design. This means reusable elements like icons, layouts, cards, and other items that may be needed when scaling up or designing new features. Your designers won’t have to reinvent the wheel: they’ll have a well-defined framework to work with.
User-centered design
Developing a user-centered design is essential to make the solution feel friendly for your target audience. This approach places the user’s needs, preferences, and behaviors at the forefront of the design process. It involves understanding the users’ perspectives, gathering insights about their behaviors and needs, and using this data to improve your products or services.
Focus on scalability
SaaS product design strategy usually includes future growth plans, meaning you’ll have to eventually include new UI/UX elements. You have to consider scalability during the design process, creating reusable components and avoiding heavyweight elements that decrease the app’s overall performance.
A slow SaaS product is likely to push your clients away, so it should be well-optimized both from the technical and design standpoint. Reusable components and light elements will help you maintain optimal performance and load time of your application.
Continuous improvement through analytics
Monitor your design SaaS application’s performance across all of its pages to maintain a full view of what’s going on. You can also monitor user activity with heatmaps to understand where they focus their attention, using this data to improve navigation and UI/UX design.
Leverage our decade-long experience in SaaS UX/UI design and SaaS development to create or modernize your application. At Digiteum, we help companies of all sizes, from global SaaS brands like Mercans to future-oriented startups like ThinkDonate, design and engineer intuitive engaging experiences that turn users into loyal customers. We can help you:
- Shape your SaaS product ideas into intuitive responsive interfaces.
- Conduct UX review and modernize your existing application.
- Create branding, visual identity, and design system for your SaaS product.
Use design as your competitive advantage
Create engaging, intuitive, and enjoyable SaaS experiences your customers won't get enough of.
HIRE SAAS DESIGNERSNext steps
Now that you know the fundamentals of how to design SaaS software using the industry’s best practices, real cases, and SaaS product design principles, you can start building your own application. Remember to craft an easy onboarding process, focus on interactive dashboard experience, and apply design patterns to build effective SaaS product design.